
La semaine en pixels – 4 avril 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine est particulièrement riche en ressources : plugins Photoshop, outils de prototypages, icônes à télécharger et jolies polices d’écritures, de quoi booster vos designs.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Burger Icon
The origin of the hamburger icon, l’icône “burger menu” que l’on utilise aujourd’hui sur mobile et site responsive existait déjà en 1981
#Interface
List Beats Grid: Linear Feeds Perform Two to Three Times Better Than Grids après quelques tests, les créateurs de Prismatic se sont rendu compte que la mise en page linéaire fonctionnait mieux auprès des utilisateurs de leur produit que la mise en page en grilles
#Speed
The “Psychological” Speed of Mobile Interfaces l’importance de l’impression de vitesse dans les interfaces
#Ecommerce
Users Overlook Store Pickup When Not Presented as a Shipping Option : beaucoup d’utilisateurs voient le “retrait en magasin” comme une option de livraison et s’attendent à le retrouver dans la partie du processus d’achat dédié à la livraison
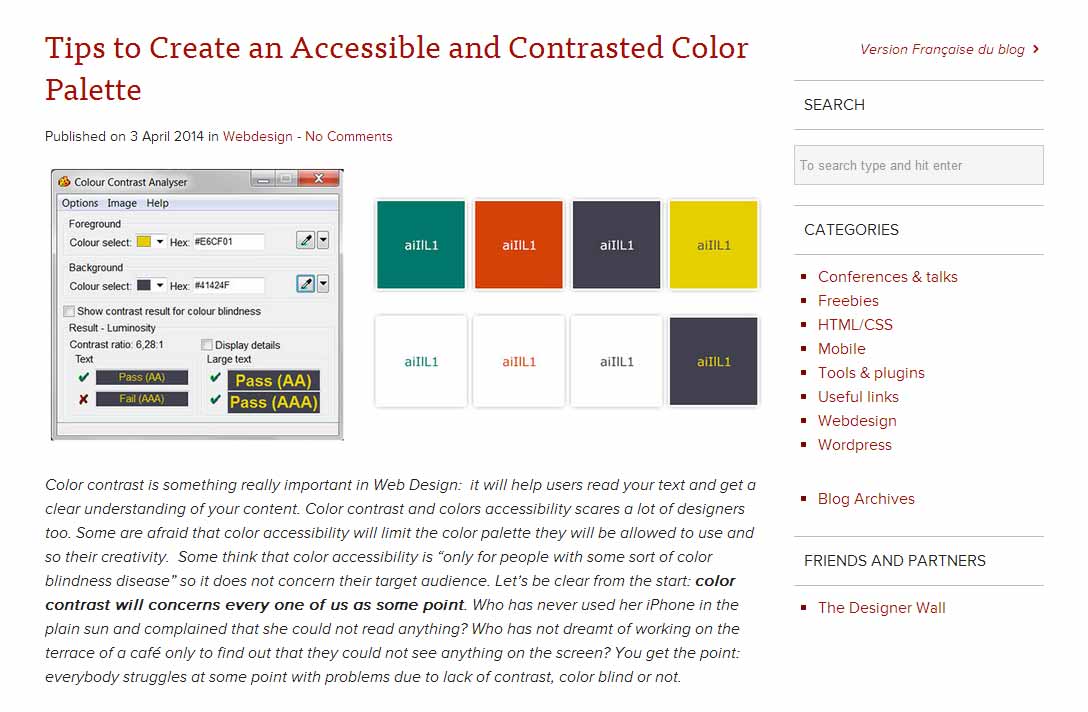
#Couleurs
Tips to Create an Accessible and Contrasted Color Palette quelques astuces pour créer une palette de couleur accessible
Inspiration
#Effets Spéciaux
I want to be adopted : « Watch A Dreamworks Animator Turn His Son Into A Superhero With DIY Special Effects »
#Gif
Some amazing animated gifs with swirl and pulse
#Interface
Retro User Interface des interfaces ihm venus du passé, nostalgie
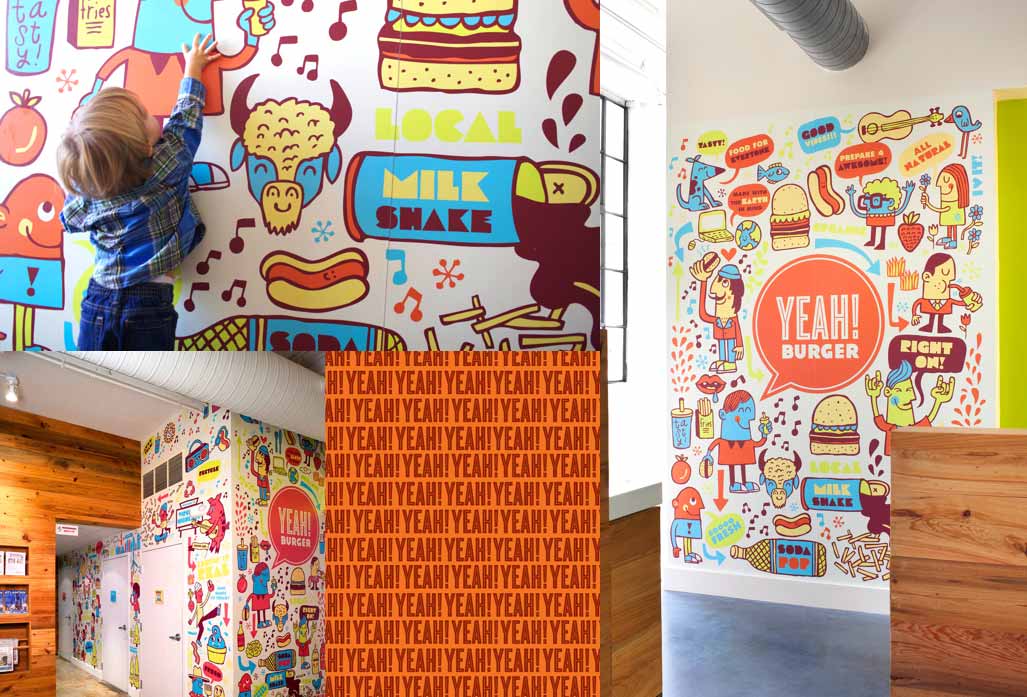
#Identité
L’identité graphique de Yeah Burger envoie du lourd niveau illustrations !
#Icons
Minimalist fruit icons des petites icônes de fruits minimalistes
Les tutoriels de la semaine
#CSS
The Magic of CSS un petit livre en ligne pour apprendre ou revoir quelques astuces CSS
Des ressources utiles
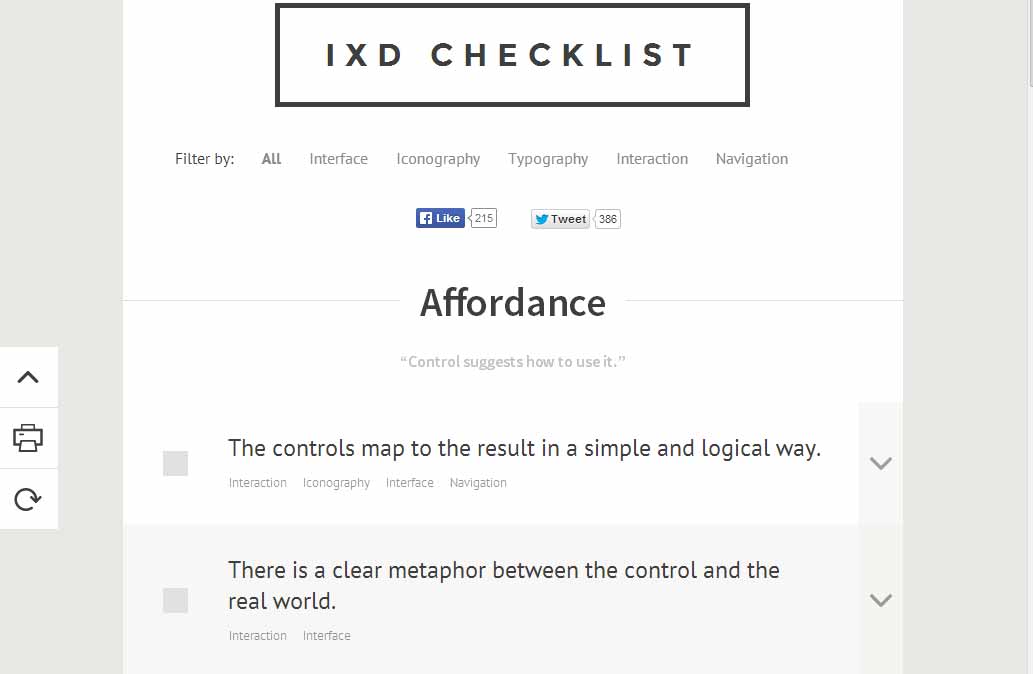
#Checklist
ixdchecklist.com une checklist pour du design d’interactions
#Chat
Huhu Cat Commerce icon pack, de quoi donner un peu de miaou à votre e-commerce. Je ne sais pas trop si c’est vraiment utilisable, mais l’idée m’a fait sourire.
#Icônes
Iconic, vous pouvez désormais tester Iconic gratuitement
#Email
A Guide to Animated GIFs in Email : quelques conseils ajouter des GIFs dans vos campagnes d’emailing
Des ressources gratuites
#Icônes
Batch, plus de 300+ icônes pour du design de site et applications
#Font
UGO is a free font design with different combinations
Les outils et plugins pour vous faciliter la vie
#Photoshop
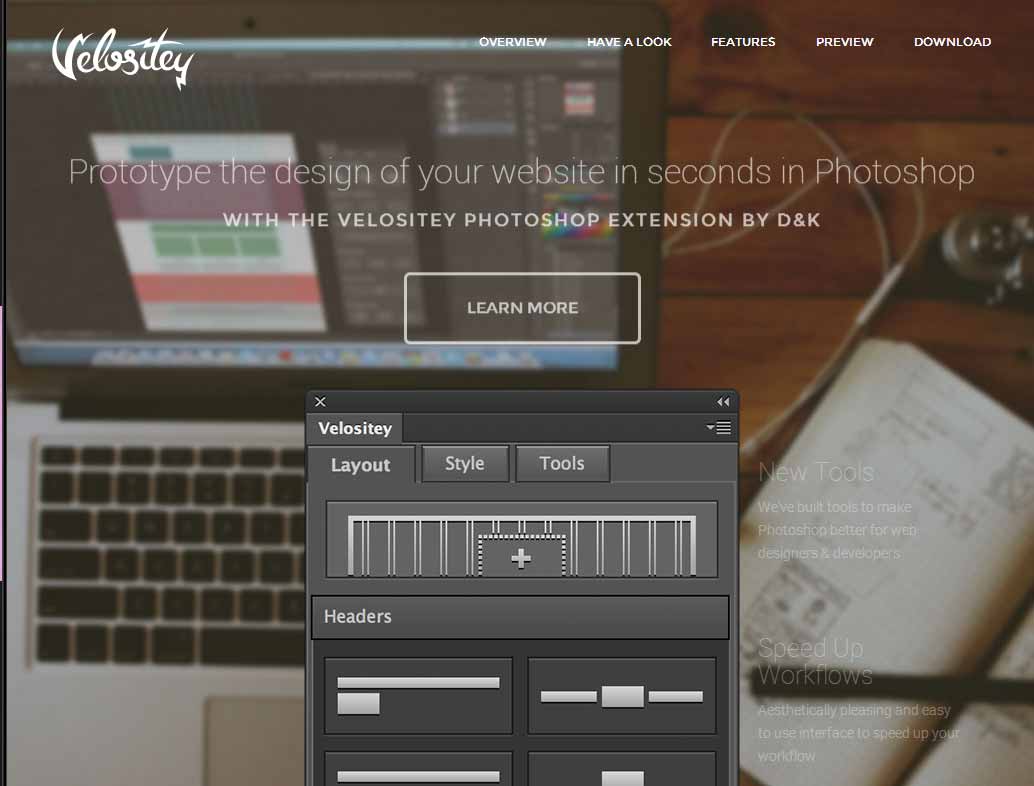
Velositey un petit plugin Photoshop avec pleins de raccourcis super utiles pour créer rapidement des prototypes, mesurer des éléments, ajouter des repères, supprimer les calques invisibles et pleins d’autres.
#Responsive Email
Responsive email patterns une liste de pattern de design avec leur code pour des emails responsive
#Prototype
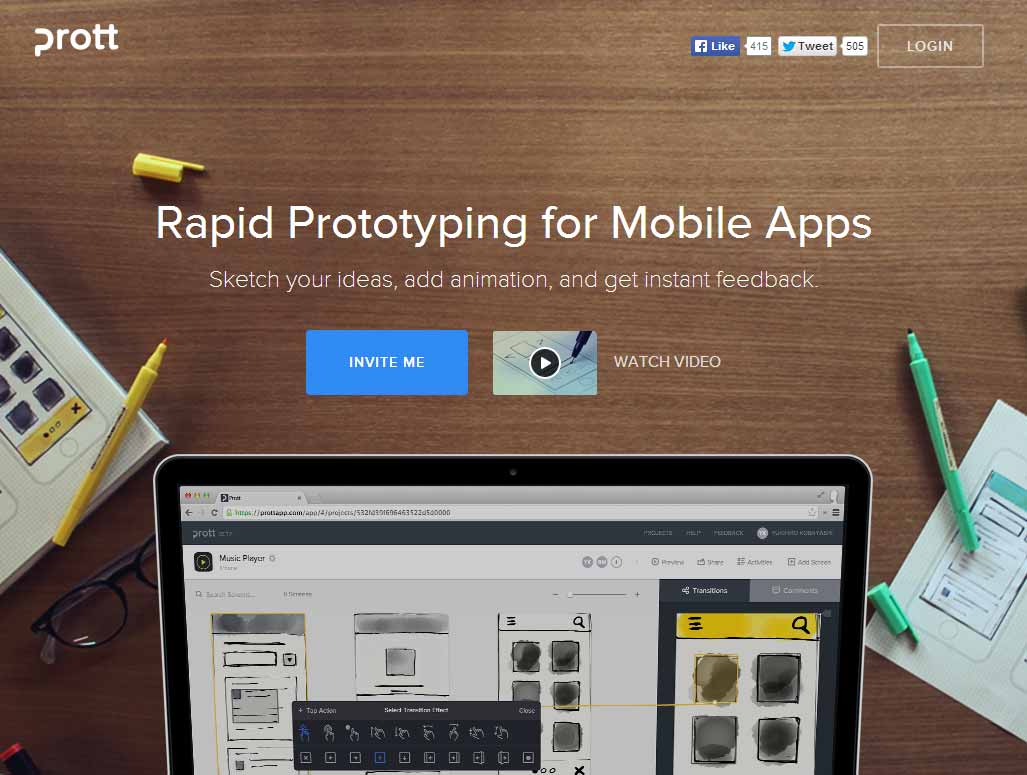
Prott a l’air d’un outil très sympa pour le prototype fonctionnel d’applications mobiles à partir de wireframes papier ou de maquettes finalisées, quelqu’un a pu le tester déjà ?
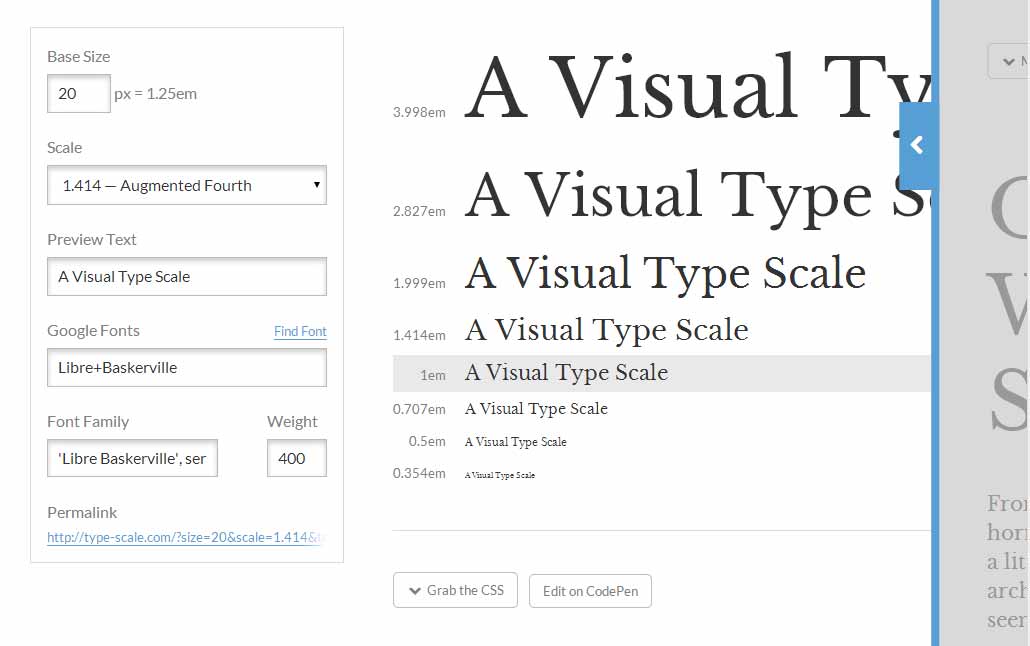
#Typography
Type Scale un outil en ligne pour tester visuellement et calculer le rythme vertical de la typographie sur votre site
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Fun demo: (Webkit) Clip Path Carousel une démo de carousel avec une transition en losange
Fun demo: CSS color picker
#Experts
The Expert (Short Comedy Sketch) une video satirique sur les réunions client « Can you draw the line in the form of a kitten, our target audience loves cats »
Et s’il devait n’en rester qu’un ?
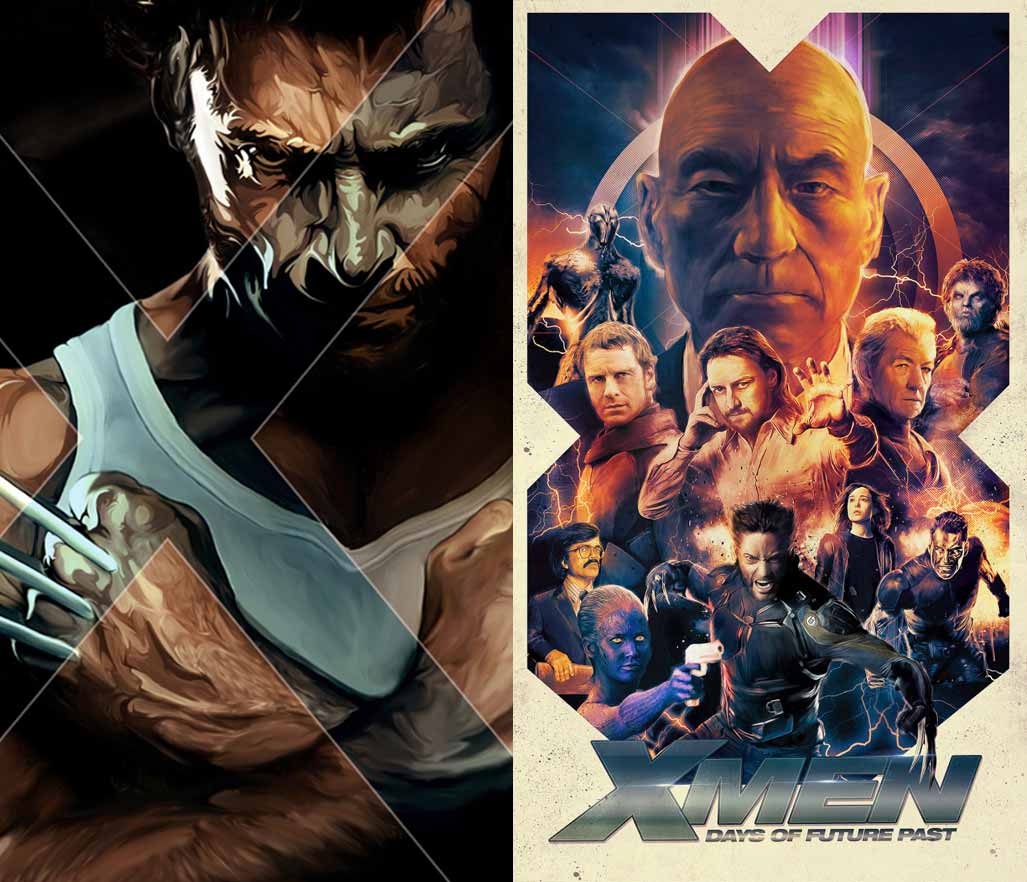
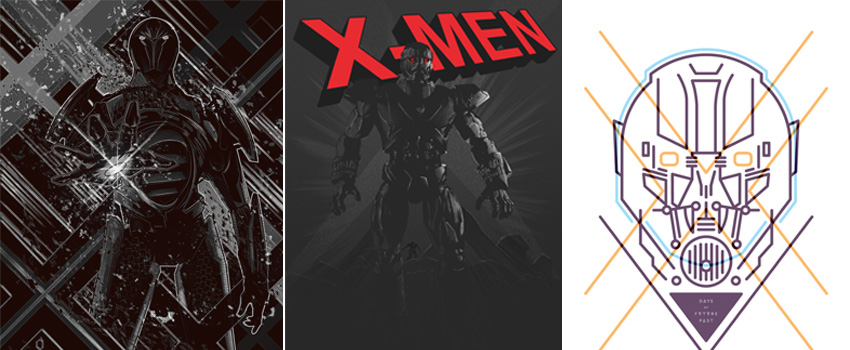
#Poster
“X-Men: Days of Future Past” partie 1 et partie 2, quelques posters de fan art pour célébrer la sortie prochaine du film