La semaine en pixels – 28 mars 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Cette semaine beaucoup d’articles sur la mobilité, de l’inspiration pour les emails et du pixelart du côté de l’inspiration
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Mobile
Device-Agnostic Trent Walton écrit sur l’importance d’un webdesign indépendant face au périphérique pour des sites utilisables sur le long terme
#Mobile
Concevoir un site e-commerce en responsive web design
#Mobile
How To Plan Your Next Mobile E-Commerce Website conseils et astuces pour préparer son e-commerce à la mobilité
#Budget
Why I Need to Know Your Budget une jolie histoire par Mike Monteiro sur l’importance de connaitre le budget pour un designer
#Mobile Icon
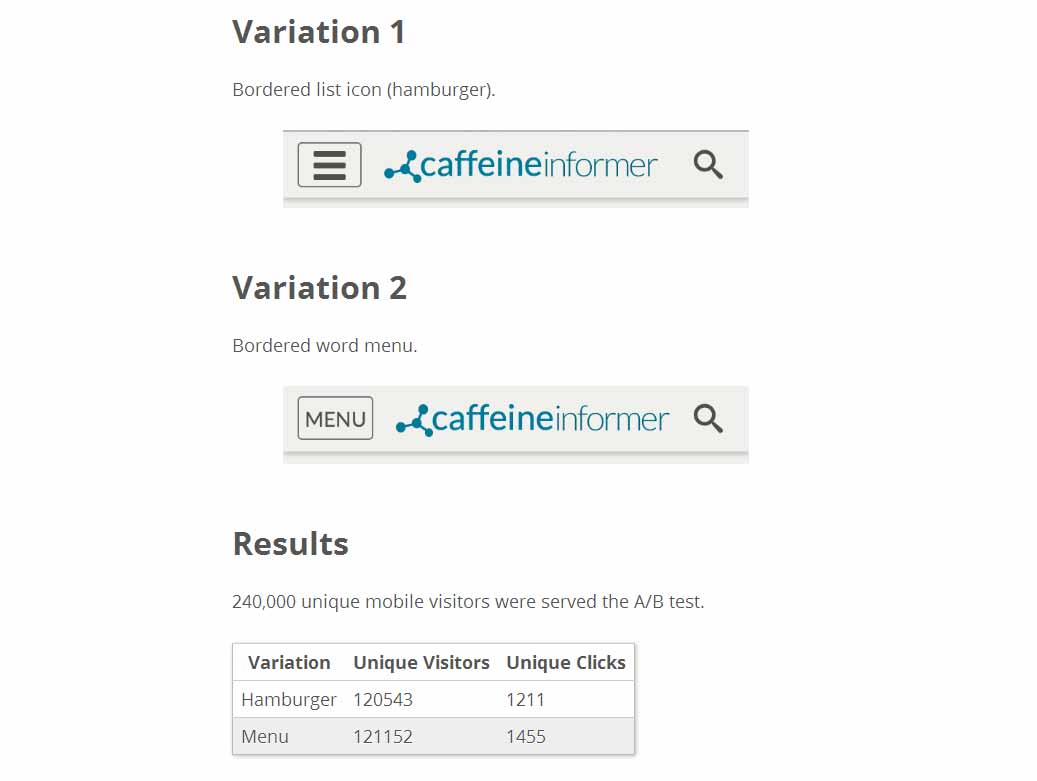
Hamburger vs Menu: The Final AB Test icône “Bruger” ou mot “Menu” pour l’icône de menu sur mobile ? Un test intéressant (lisez les commentaires qui le sont tout autant)
#HTML/CSS
WTF, HTML and CSS? de la lecture pour tous ceux qui font du HTML/CSS et de quoi les aider à comprendre certains glitches et pourquoiiii ça marche paaas ?!
#Grille
Content-out Layout, comment travailler avec une grille en fonction du contenu, quelques conseils et exemples concrets
#UX
Beware of Feature Overload: A Case Study – le paradoxe du choix et de vouloir ajouter trop de fonctionnalités à une interface au point où elle en devient inutilisable
Inspiration
#Comic Sans
Comicsansproject.tumblr.com Bon lundi : WE ARE THE COMIC SANS DEFENDERS. WE FEAR NO FONTS AND WE WILL MAKE THE WHOLE WORLD COMIC SANS.
BECAUSE HELVETICA IS SOOO 2011
#GIF
Davidope, de jolis GIFs animés de formes géométriques qui bougent
#Pixel Art
Pixelomics, des heros de la pop-cuture en pixel art et GIFs animés
#Buttons
Websiteswithghostbuttons.tumblr.com une galerie de sites avec des boutons transparents avec juste un ou plusieurs pixels de bordure
Des ressources utiles
#Web Design
Webdesignrepo, un condensé des liens utiles pour les webdesigner (blog, inspiration, tutoriels, apprentissage, etc.) en un seul endroit.
Des ressources gratuites
#Photos
Publicdomainarchive.com des images 100% gratuites issues du domaine public tous les jours
#Branding
Branding-identity-mockup-vol-9 and Identity-mockup-psd des templates pour présenter vos designs
Pour le fun: jeux et démos sympas et impressionnantes
#Jeu
Whatpx le jeu de designer geek où il faut deviner la taille d’un bloc en pixel
#CSS
Free radicals, une démo full CSS d’éléments colorés
#CSS
Just for fun: des appareils mobiles en full CSS
Et s’il devait n’en rester qu’un ?
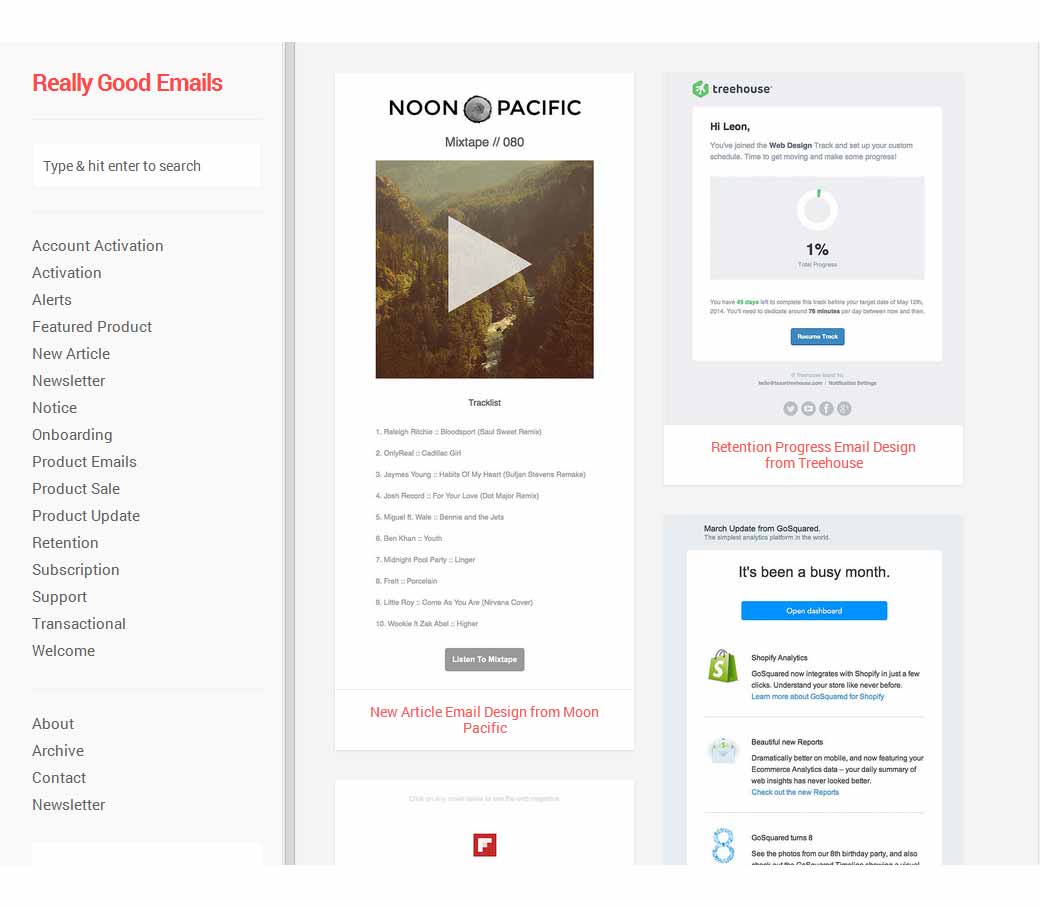
#Email
Reallygoodemails.com le design d’email n’est pas la chose la plus fun de la terre, ce site répertorie une liste de campagne d’emailing au design intéressant