Des pixels et du code #84
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration. Un peu moins de liens cette semaine puisque je l’ai passée en partie à Paris pour Paris Web, mais vous pouvez retrouver le résumé de la première journée.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Case Study
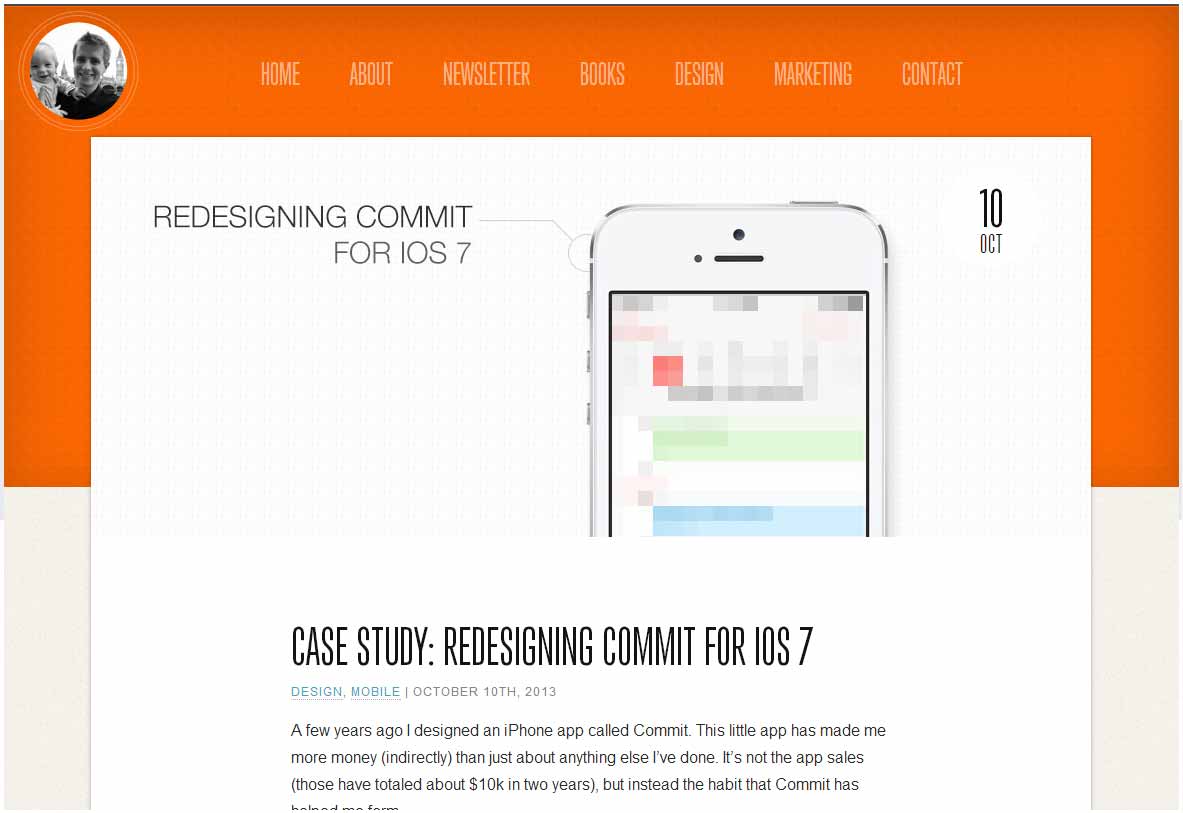
Case Study: Redesigning Commit for iOS 7 l’auteur détaille le redesign de son application “Commit” et les difficultés qu’il a rencontré pour son redesign iOS7, joli retour d’expérience
#CSS4
6 things I look forward to in CSS level 4, selecteur de luminosité, :past, :current, :matches ou encore :local-link, 6 fonctionnalités prévues dans CSS level 4 qui on l’air très prometteuses
#Mobile
Native Mobile Apps are the New Flash, ne vous fiez pas au titre cet article n’a rien à voir avec Flash mais traite du fait que beaucoup d’applications natives n’ont de valeur ajoutée pour l’utilisateur qu’une icône sur la homepage de son téléphone. D’après l’auteur beaucoup d’applications de consultations de contenu n’auraient pas besoin d’exister puisque les technologies web permettent de faire ça très bien.
Inspiration
#Illustration
Seriesbasmati un mélange de nourriture et de titres de séries, le tout illustrée
#Illustration
Fairy Tales, des illustrations de conte de fée, avec un fin moderne et souvent très sombre
Les illustrations à base de typographie super détaillées de Greg Coulton
#Photos
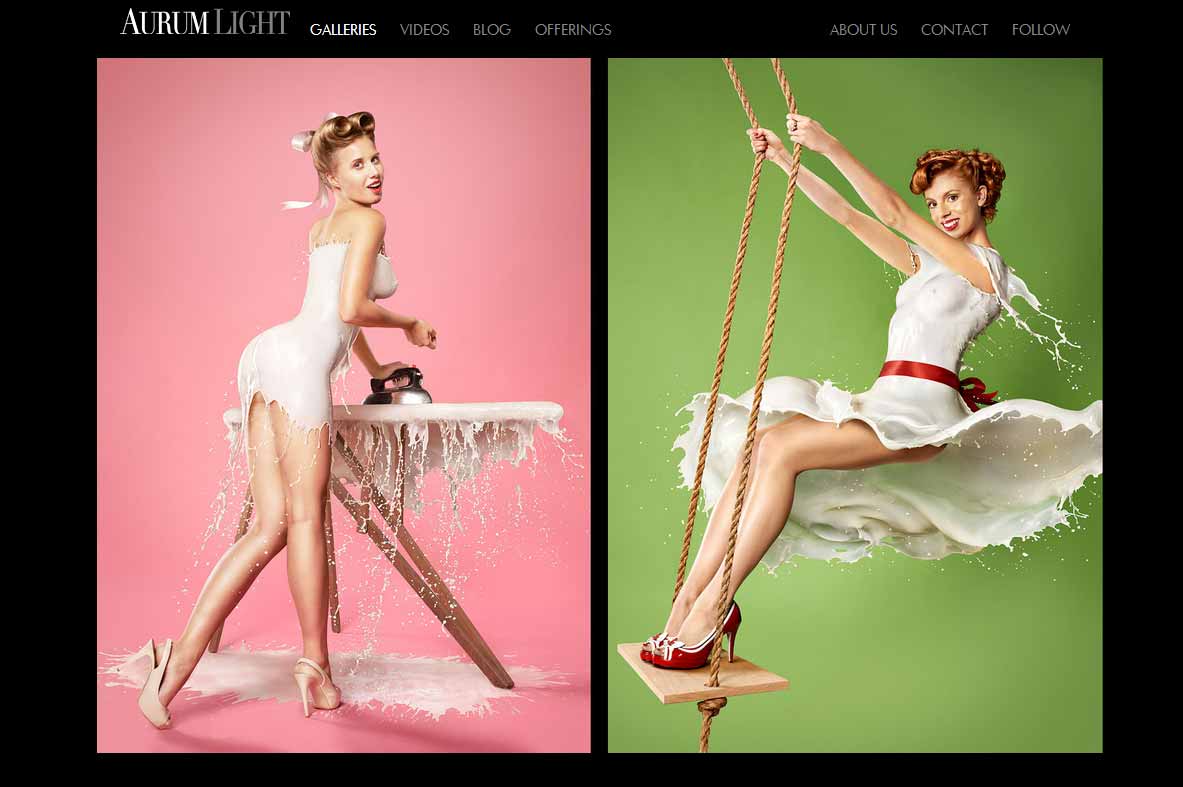
Milkypinups de très jolies photos de pin-ups toutes habillées de lait. Oui, de lait :)
Des ressources utiles
#Photoshop
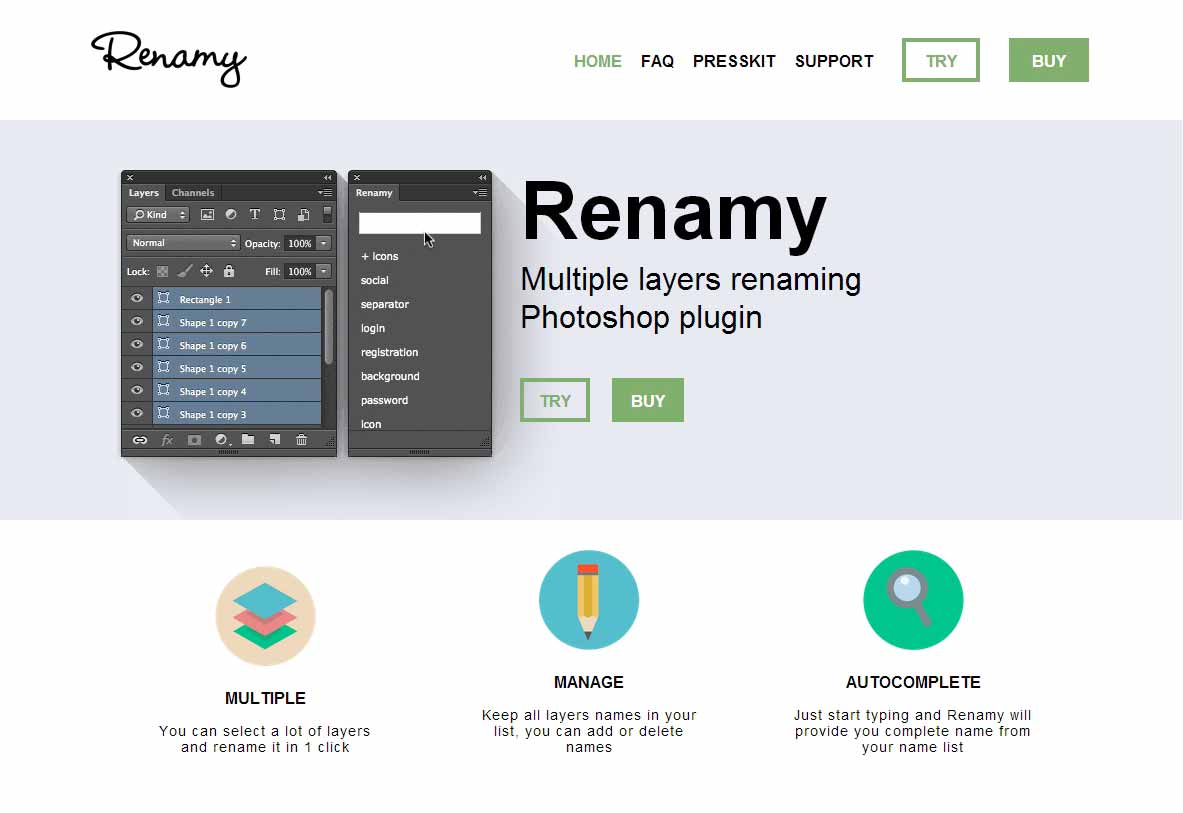
Renamy, un plugin Photoshop pour renommer plusieurs calques en une seule fois est disponible (pour $4.99 )
#Illustrator
Brushes for wireframing un set de brush pour créer des flèches facilement sous Illustrator
Des ressources gratuites
#Typography
Norwester une police condensed géométrique et sans serif gratuite
#Fonticon
Ionicons, une police font-icon gratuite avec les fichiers SVG disponibles si besoin
Les outils et plugins pour vous faciliter la vie
#Wireframe
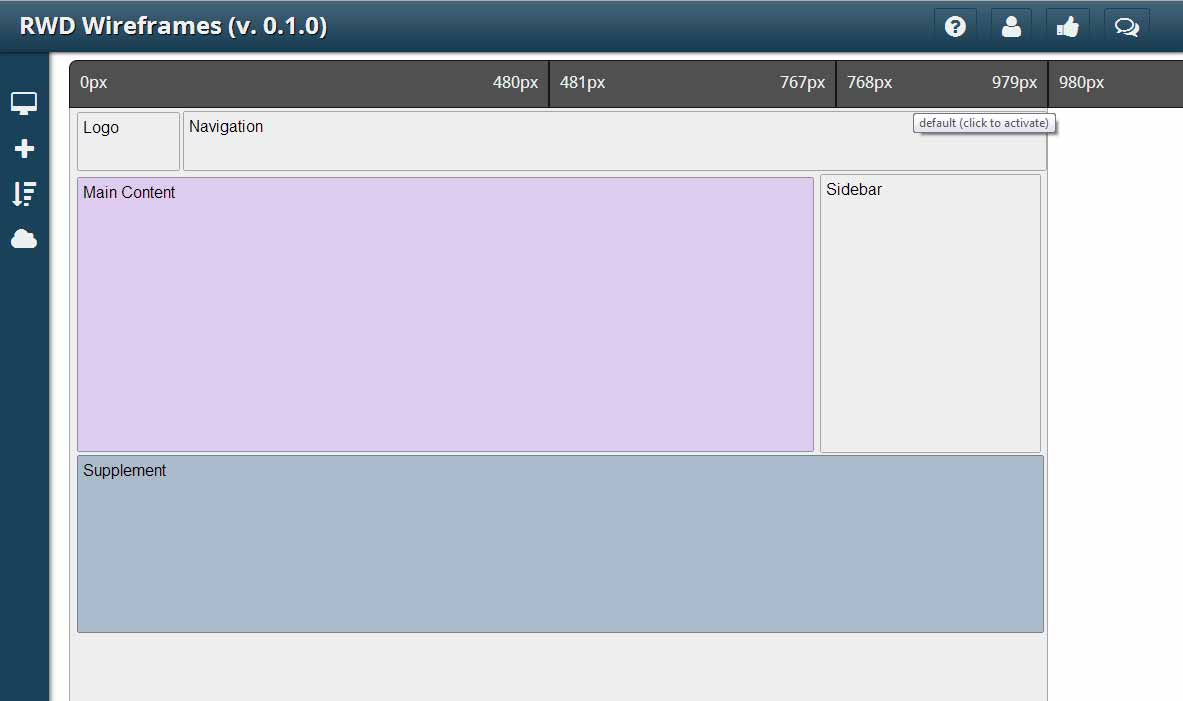
RWD Wireframes un outil en ligne pour rapidement créer des prototypes de site responsive en prennant en compte le reflow
#WebDesigner Too
Google Web Designer: the Review : un retour sur l’outil créé par Google “Web Designer”, qui d’après l’auteur est au final trop compliqué pour les débutants, génère du code webkit only et ne permet pas d’ouvrir des fichiers HTML non créés avec l’outil, bref, pas très utile pour les professionnels à part pour faire des animations publicitaires.
#Photoshop Plugin
flaticon.com un plugin Photoshop pour récupérer une galerie de plus de 10 000 icônes vectorielles directement dans Photoshop
Et retrouvez une comparaison avec un second plugin sur mon article BlendMeIn and Flaticon – two plugins to access vector icon collections in Photoshop
Les démos sympas et impressionnantes
#CSS
Animated Checkboxes and Radio Buttons with SVG des cases à cocher animées en SVG
Et s’il devait n’en rester qu’un ?
#Form #Usability
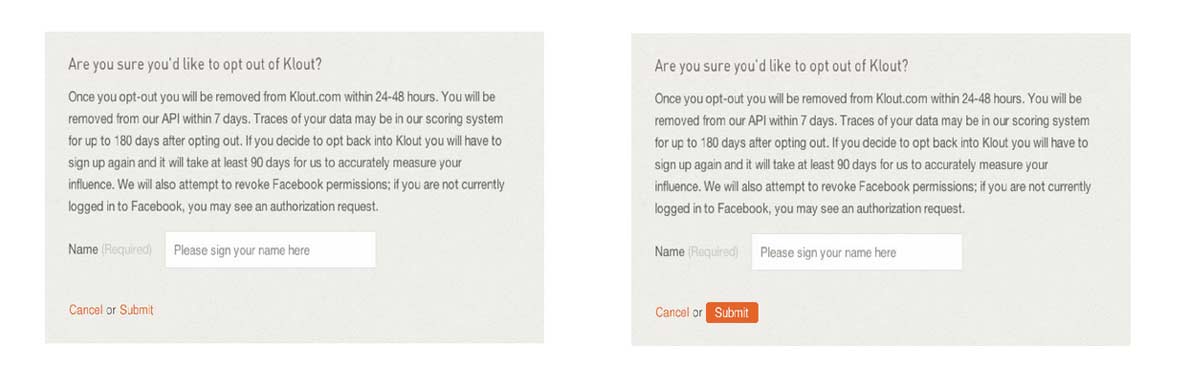
Flat UI and Forms an excellent article sur l’utilisabilité des formulaires en flat design et des conseils pour l’améliorer. Ma citation préférée :
“If color is the only thing distinguishing non-clickable text from clickable links, as the Klout example showed, you’re immediately making things difficult for approximately 12 percent of your users.“