
La semaine en pixels – 27 novembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : la nouvelle version du guide de survie pour les créatifs, dark patterns, tris et erreurs à ne pas commettre sur mobile, influence du visuel et persuasion du côté du design d’expérience utilisateur, SVG vs GIF le match, un peu de notifications push, un Dark Vador dans des situations de la vie quotidienne, du tutoriel CSS dans tous les sens (box-sizing, animations de box-shadow, etc.), un tutoriel pour créer des icônes avec plusieurs grille et un petit script pour des previews SVG sur Win10.
[NOTE DE SERVICE] : Migration du blog et portfolio vers stephaniewalter.fr
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Conseils
Amis créatifs ou pas, freelances, le kit de survie V2, plus lisible et tout responsive est sorti
Les articles de la semaine
#UX
The Dark Side of Emotional Intelligence in UX, parce qu’il n’y a pas que des bons côtés au design émotionnel
#Mobile #Filtre
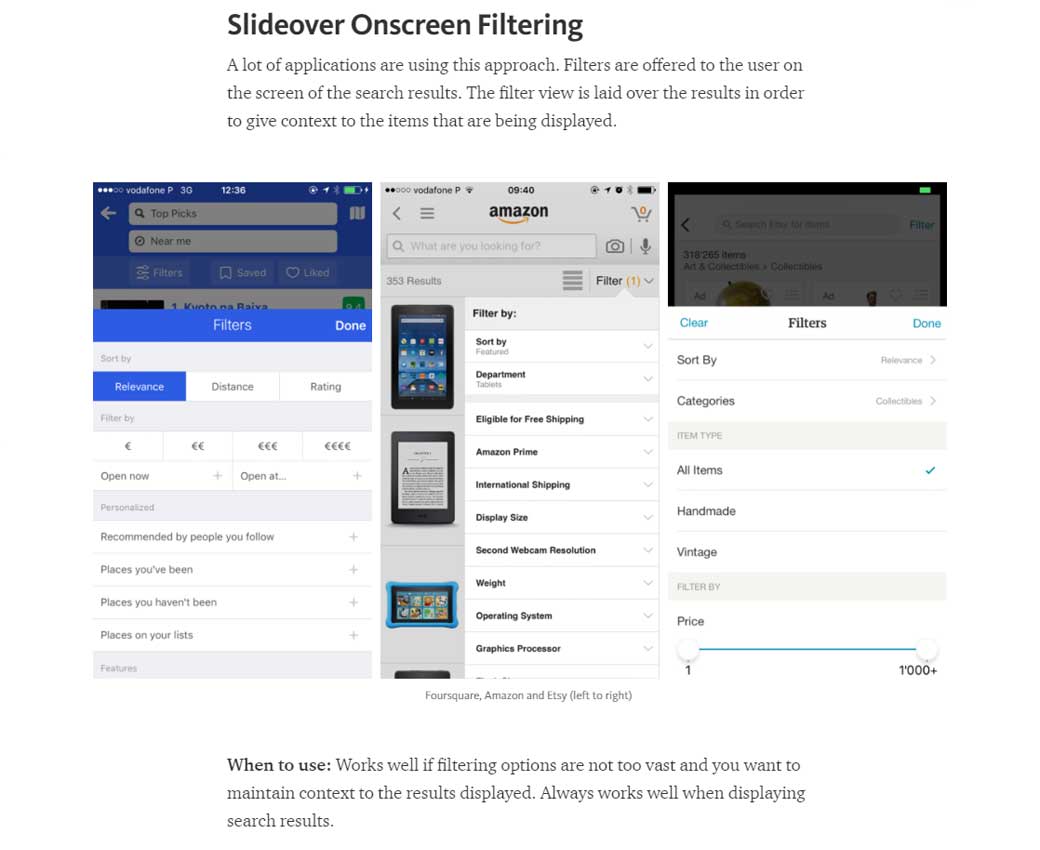
Filtering and Sorting Best Practices on Mobile, différentes techniques de filtres sur mobile passées en revue
#UX #Design
How Visual Design Makes for Great UX, ou comment le visuel peut aider à améliorer l’expérience utilisateur
#UX
J’ai souvent du mal avec les articles “ N trucs que j’ai appris sur X en faisant Z ” mais celui là fonctionne plutôt bien : 10 Things I Learned About UX By Being Drunk
#Design
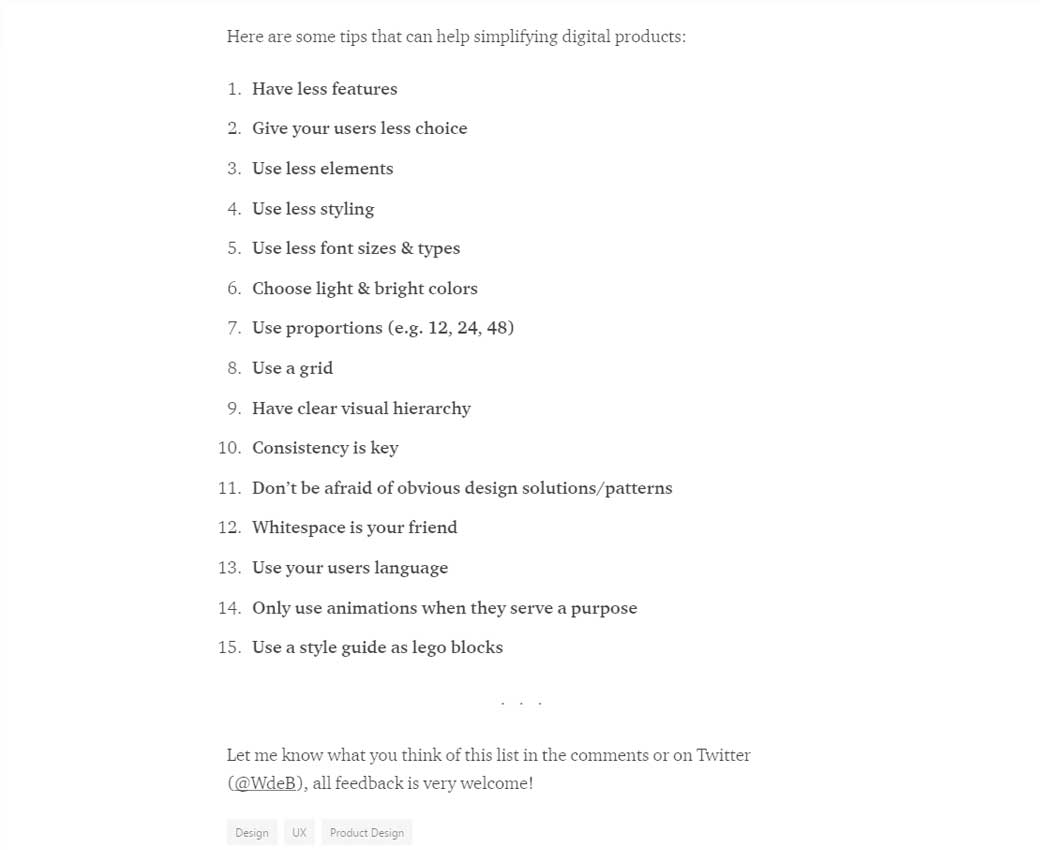
Simplifying digital products, simplifier les interfaces avec la règle “less is more”
#Workflow
I am done with bad meetings par @boagworld ou comment améliorer les réunions pour qu’elles soient plus efficaces, voir ne pas avoir de réunions du tout.
#Persuasion
Science of persuasion, une vidéo de 11 minutes expliquant les principes de persuasion
#Push #Ecommerce
The Complete Guide to Website Push Notifications for Ecommerce, les notifications push arrivent également sur les sites web sur mobile, voici quelque conseils pour en tirer le meilleur pour vos utilisateurs
#Mobile #Mistake
7 common mistakes made with responsive mockups
#SVG
Animated SVG vs GIF [CAGEMATCH], un article très détaillé de Sara Soueidan sur l’utilisation du SVG vs le GIF pour les animations
De l’inspiration et de jolies idées
#Illustration #Webdesign
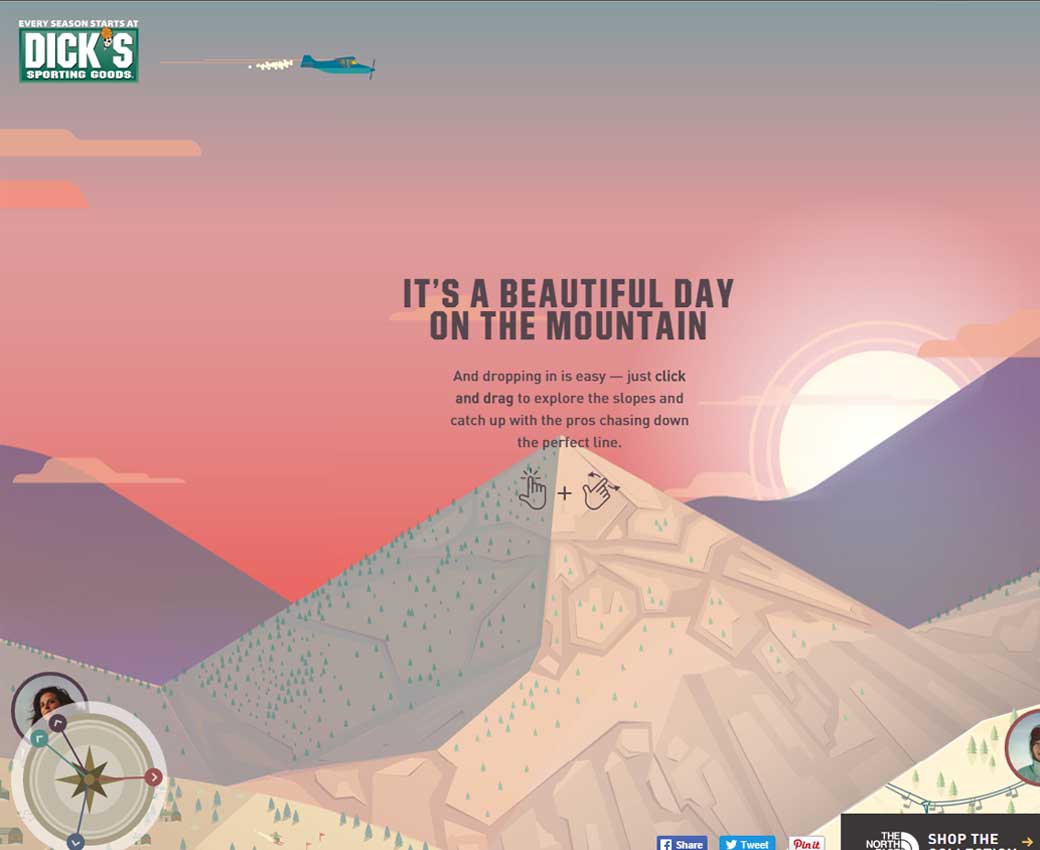
Outerwear2015 de jolies illustrations et petites animations pour la mise en avant de la collection hiver 2015
#CSS #Inspiration
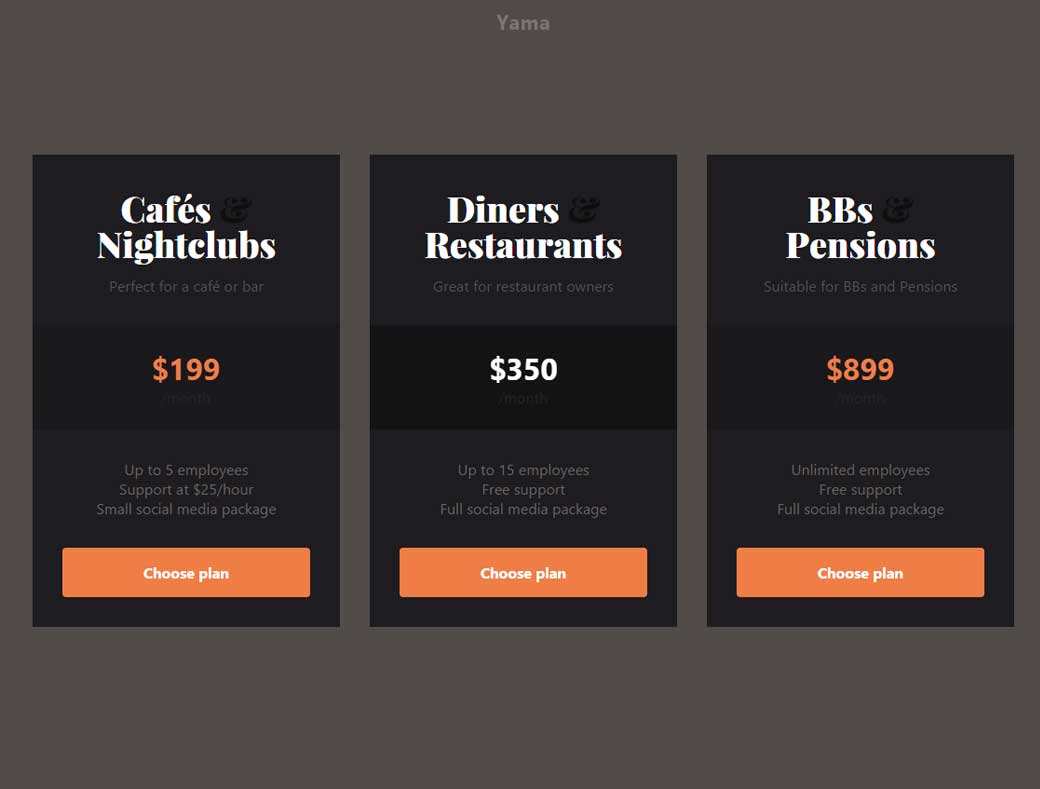
Some pricing table inspiration, un peu d’inspiration pour designer des tableaux de prix
#Graphic
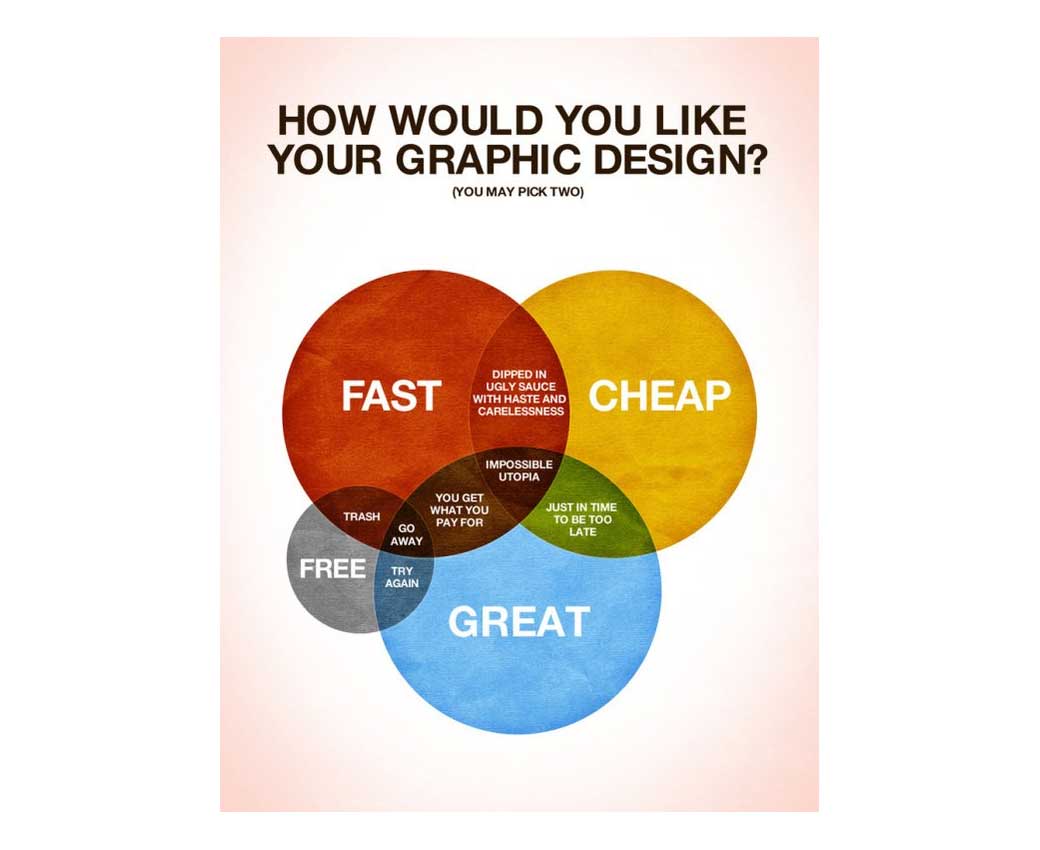
« How Would You Like Your Graphic Design? » j’avais loupé la version 4 bulles de cette infographie (par @colinharman)
#Photos #StarWars
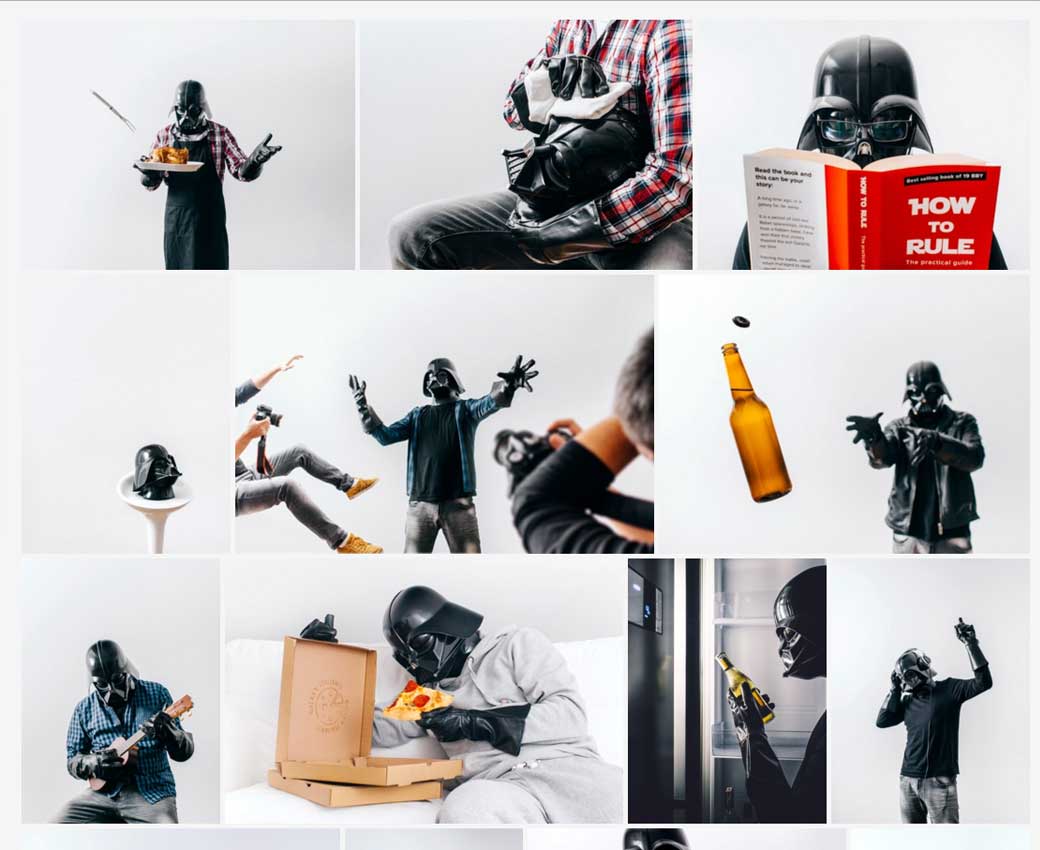
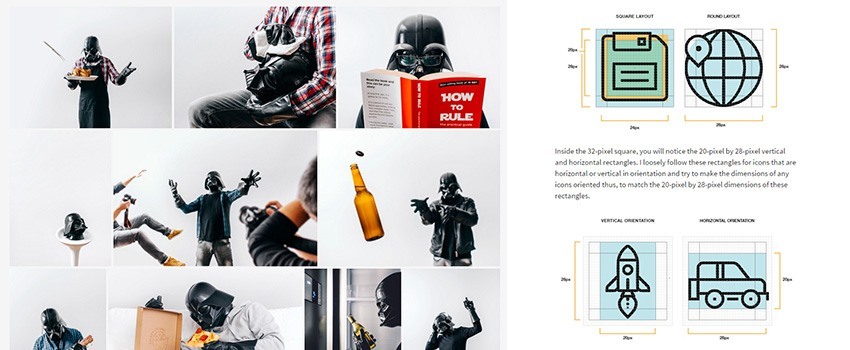
365 jours de photos de Dark Vador dans des situations de la vie courante
Les tutoriels de la semaine
#Motion
Animer le web avec MoJs et ce petit tutoriel
#CSS
How to animate « box-shadow » with silky smooth performance : comment animer une ombre portée avec un gain considérable de performance ? Animez un pseudo-element !
#Icons
Better Icon Design in 6 Easy Steps, 6 étapes pour vous faciliter le design d’icônes. Son utilisation de la grille est particulièrement intéressante ici.
#CSS
Box-Sizing: The Secret to Simple CSS Layouts, un petit rappel pour les débutants en CSS sur le modèle de boite
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Mobile #Usability
7 lessons on mobile usability, 7 leçons d’utilisabilité mobile
#Fonts
De jolies polices gratuites, c’est par ici : A Huge Collection Of Free And Beautiful Fonts
#Case Study
Case Study Club, une collection de cas pratique pour votre inspiration
#SVG
Un script pour avoir des previews du SVG dans win10