La semaine en pixels – 21 mars 2014
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.). Vous l’aurez sans doute constaté, le nom change également, mais le format reste le même : des liens chaque semaine.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Responsive Webdesign
RWD and design et pourquoi il est capital que designers et intégrateurs travaillent main dans la main sur des projets responsive pour aller au delà des limites et créer ensemble un site de qualité
#User Testing
User Testing: Did they do it right ?! ce n’est pas vous qui testez les utilisateurs, mes les utilisateurs qui vous testent : quelques erreurs à éviter lors de test utilisateur.
#UX
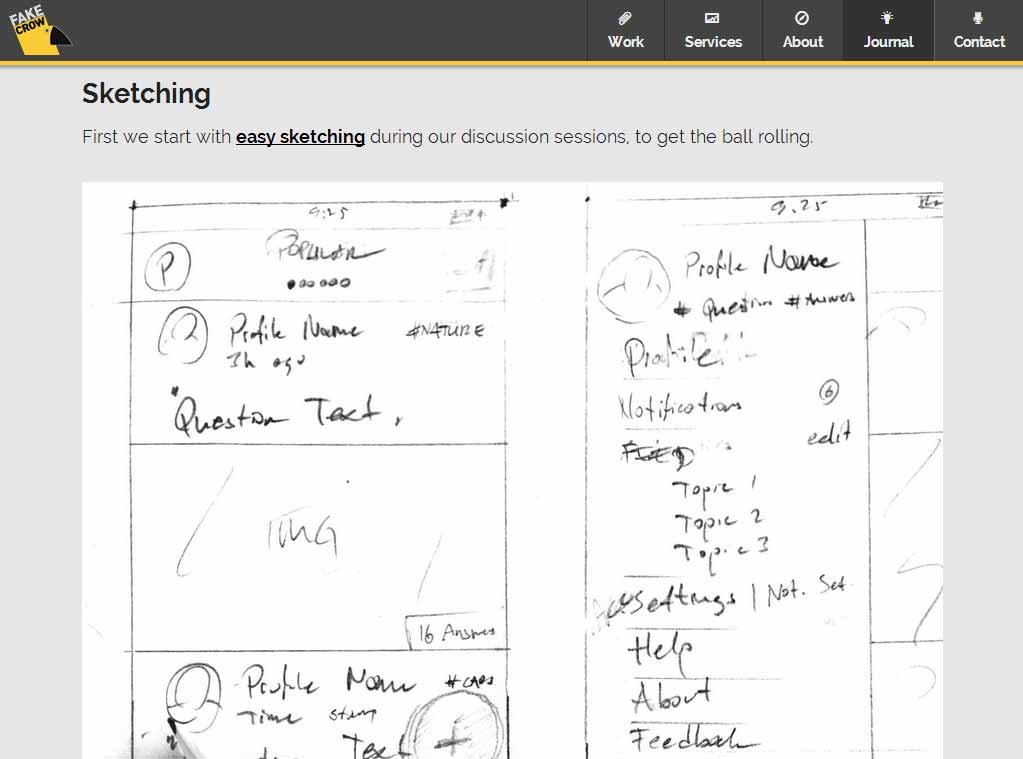
Shortening UX to UI time: a different approach to MVP design à la recherche d’un processus de travail différent et plus efficace que les lourdes phases de wireframe et retours client : sketching papier, wireframe sous illustrator, prototype interractif avec Marvel et styleguide.
#UX
4 Design Patterns That Violate Back-Button Expectations 4 éléments d’interface qui court-circuites l’historique de navigation et l’utilisation du bouton de retour en arrière, et comment y faire face.
#Mobile App
Two types of mobile apps deux type d’application mobile et quelques conseils pour les créer
Inspiration
#Food
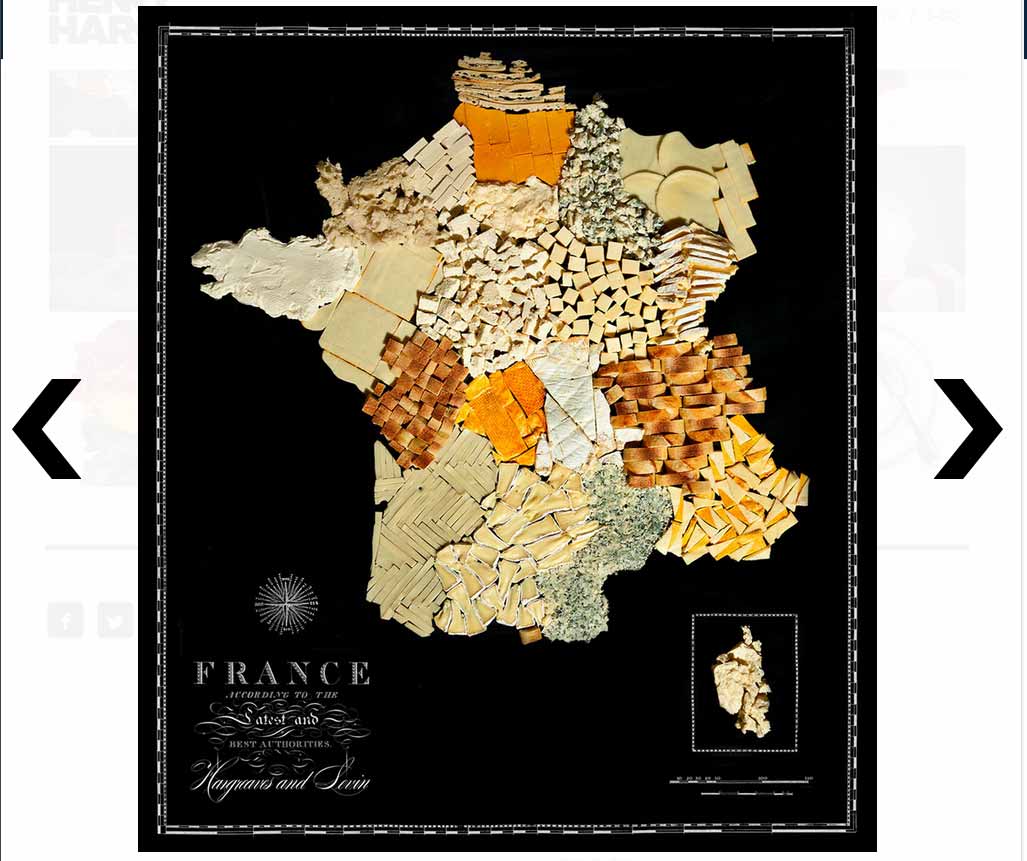
“Food Maps”, some beautiful maps made of food pictures
#Bière
RuTT Beer Brewery packaging du joli packaging de bière !
#Social
Very nice: Social Networks Series of Illustrations by Ivan Belikov
#Typographie
Accidental Typographer: des essais journaliers de 15 minutes de lettrages à la main
#Advertisement
Fit’s Link Cm une publicité totalement WTF avec un chat, du made in Asia
#Poster
The client is always… some fun poster collection
Les tutoriels de la semaine
#SVG
28 Tutorials about SVG Images in Web Design tout, tout, tout, vous saurez tout sur le SVG !
#Transition
Item Transition Inspiration des exemples de transition d’éléments sur Codrops
#Photoshop
Photoshop Tip: Transforming a layer to an exact pixel size — not just percentage ou comment redimensionner un élément à une taille précise sous Photoshop
#Animation
Some tips and example on 3D UI animation quelques conseils pour faire des animations 3D
Des ressources utiles
#Typographie
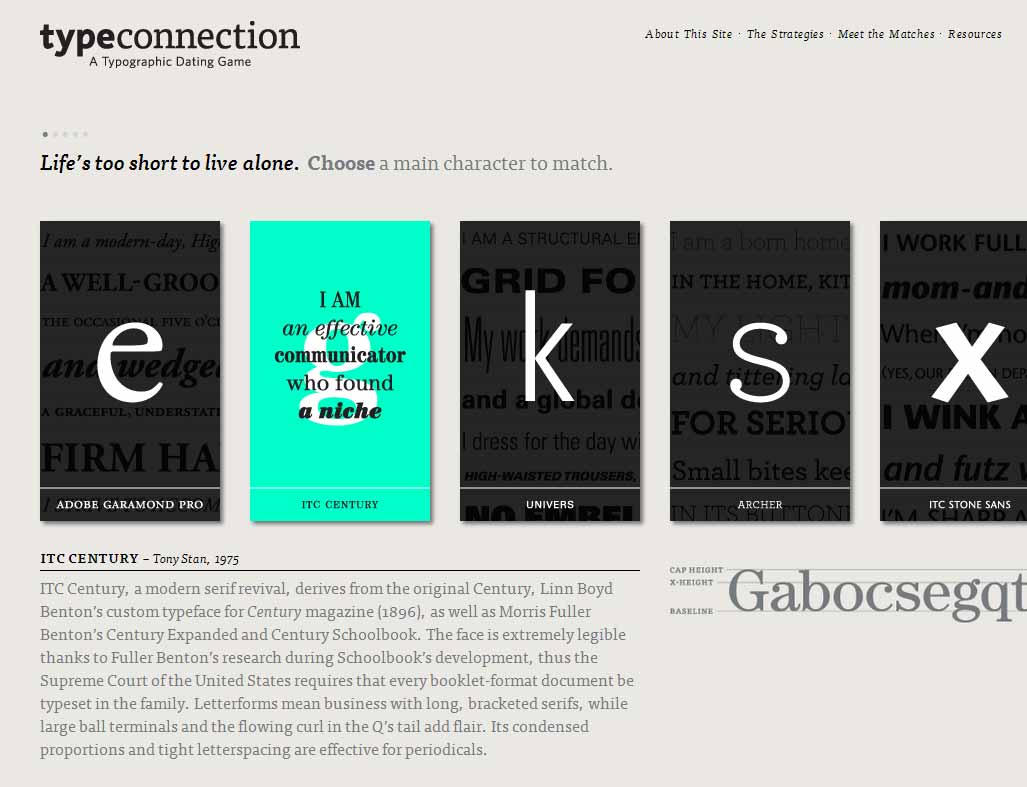
Typeconnection, un jeu pour faire se rencontrer des polices d’écriture (et en apprendre eun peu plus sur elles au passage)
#Android Wear
Design Principles of Android Wear des guidelines de design pour le nouvel OS d’Android destiné aux montres (et sans doute autres “wearable”)
#Font
Comicsanscriminal.com un joli site qui explique que les polices ont toutes une personnalité, et pourquoi l »utilisation de la comic sans n’est pas toujours appropriée
Des ressources gratuites
#Font
10 Best New Free Fonts (j’aime bien la Testal même si elle risque d’être difficilement utilisable sur un projet)
Les outils et plugins pour vous faciliter la vie
#Papier
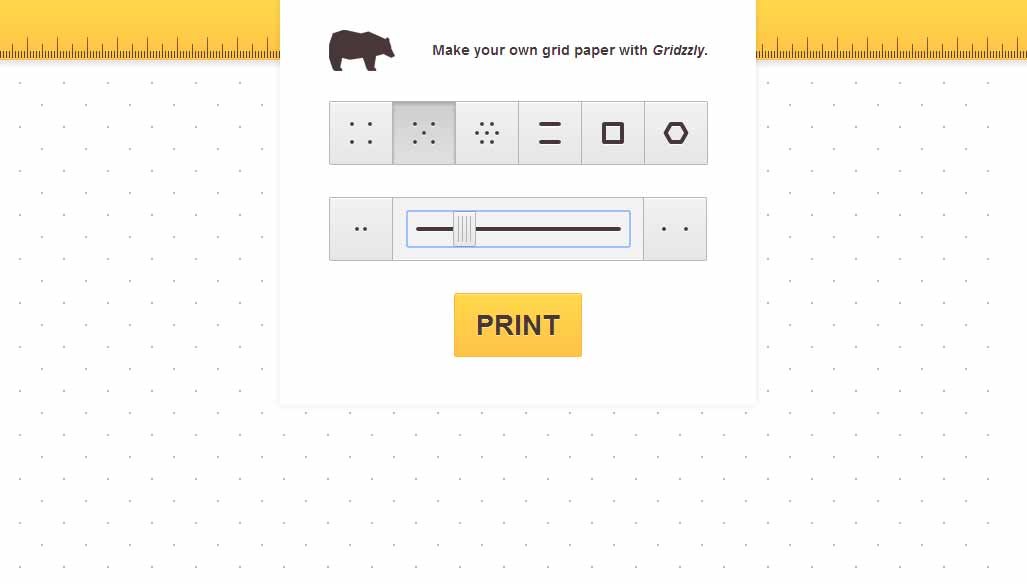
Gridzzly.com un outil en ligne pour créer vos propres grilles et papier à point
Les démos sympas et impressionnantes
#Jeu
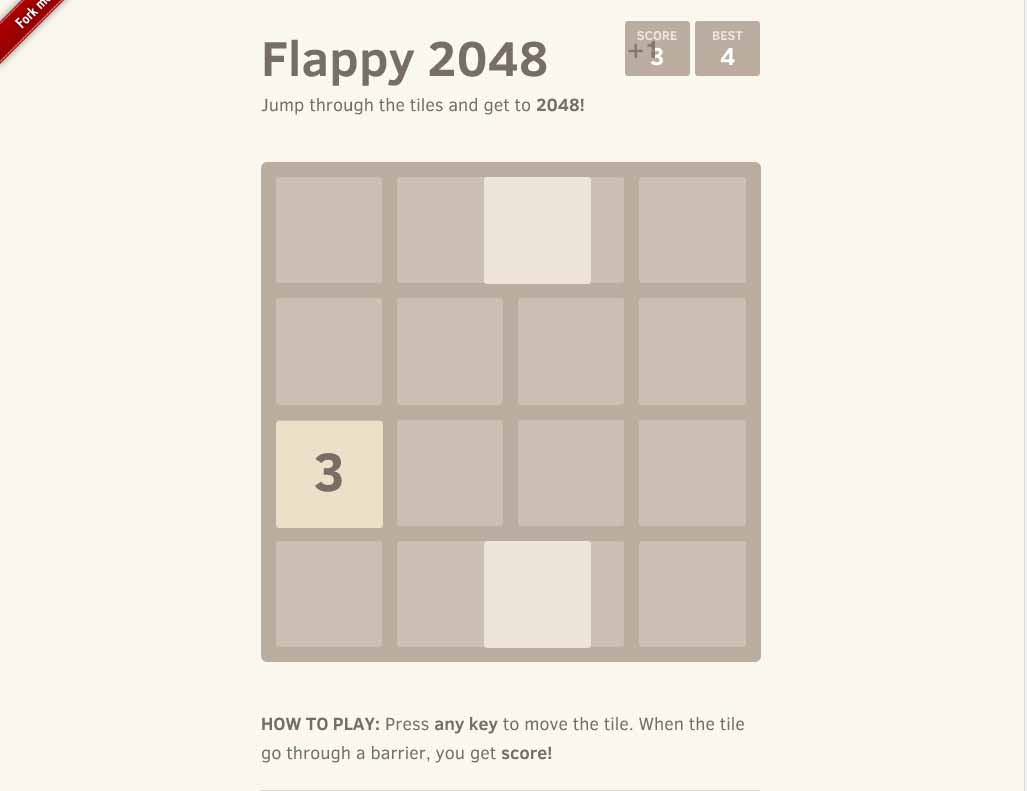
Flappy 20481 un mélange de plusieurs jeux du moment pour votre procrastination du midi. Et parce que les internts sont fous, la version Doge
Et s’il devait n’en rester qu’un ?
#Musique
Le rap de l’UX pour bien finir la semaine : life’s too short for crappy UX !