La semaine en pixels – 15 janvier 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : utiliser les teintes d’une couleur dans un design, marier du texte et des images, l’éternel débat mobile web vs natif avec peut-être un consensus, des conseils pour le design au touch, le « physical web » de Google qui devient prometteur, un peu d’accessibilité des couleurs, les nouveautés dans Safari 9.1, des tutoriels d’animation CSS et Illustrator et des ressources Sketch, JavaScript et pour l’accessibilité.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Couleur
How to Use Tints and Shades in Your Designs comment utiliser les nuances de la même couleur dans un design
Les articles de la semaine
#Web #App
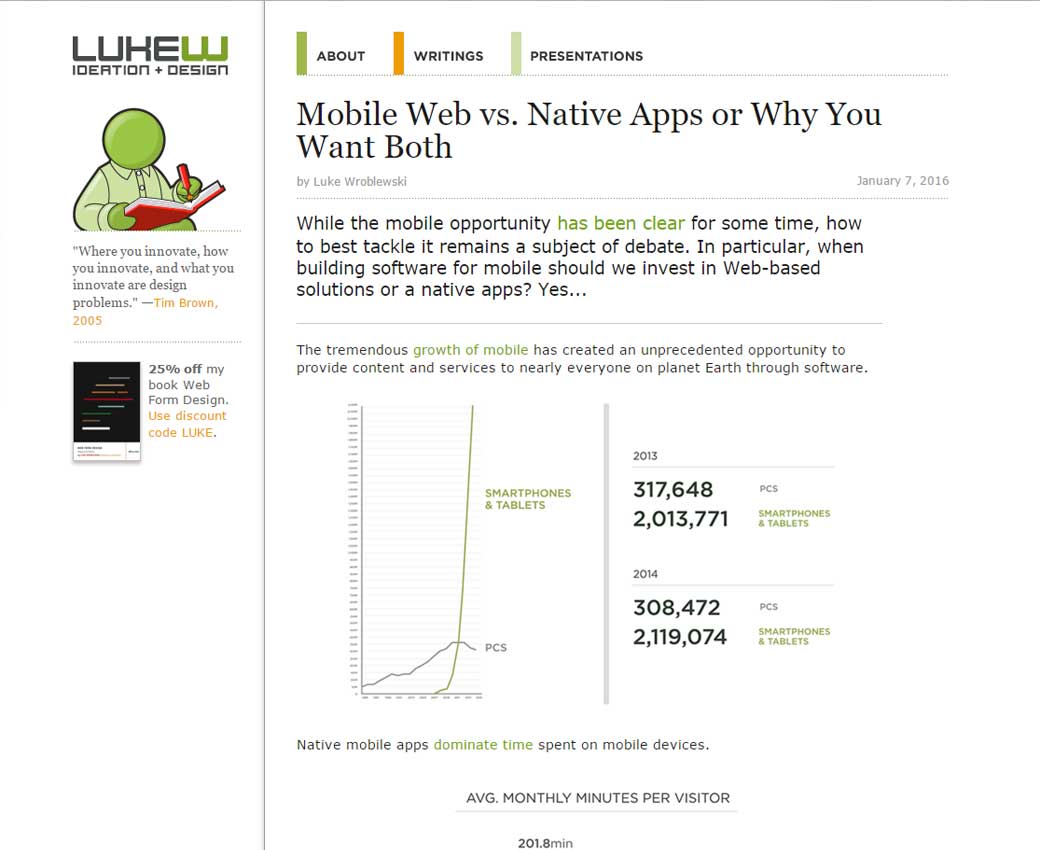
Mobile Web vs. Native Apps or Why You Want Both : Le web sert à enrichir son audience, les applications natives pour des expériences enrichies. Les deux sont stratégiques, les deux ont de la valeur. Quand on en arrive au débat Web vs Native, la réponse est “les deux”.
(The Web is for audience reach and native apps are for rich experiences. Both are strategic. Both are valuable. So when it comes to mobile, it’s not Web vs. Native. It’s both)
#Gesture #Mobile
Mobile Gestures: 40% of Sites Don’t Support Pinch or Tap Gestures for Product Images 40% des sites ne supportent pas le pinch et le double tap pour zoomer dans les images produit
#Design
Growing as a Designer, quelques conseils pour évoluer en tant que designer
#Design
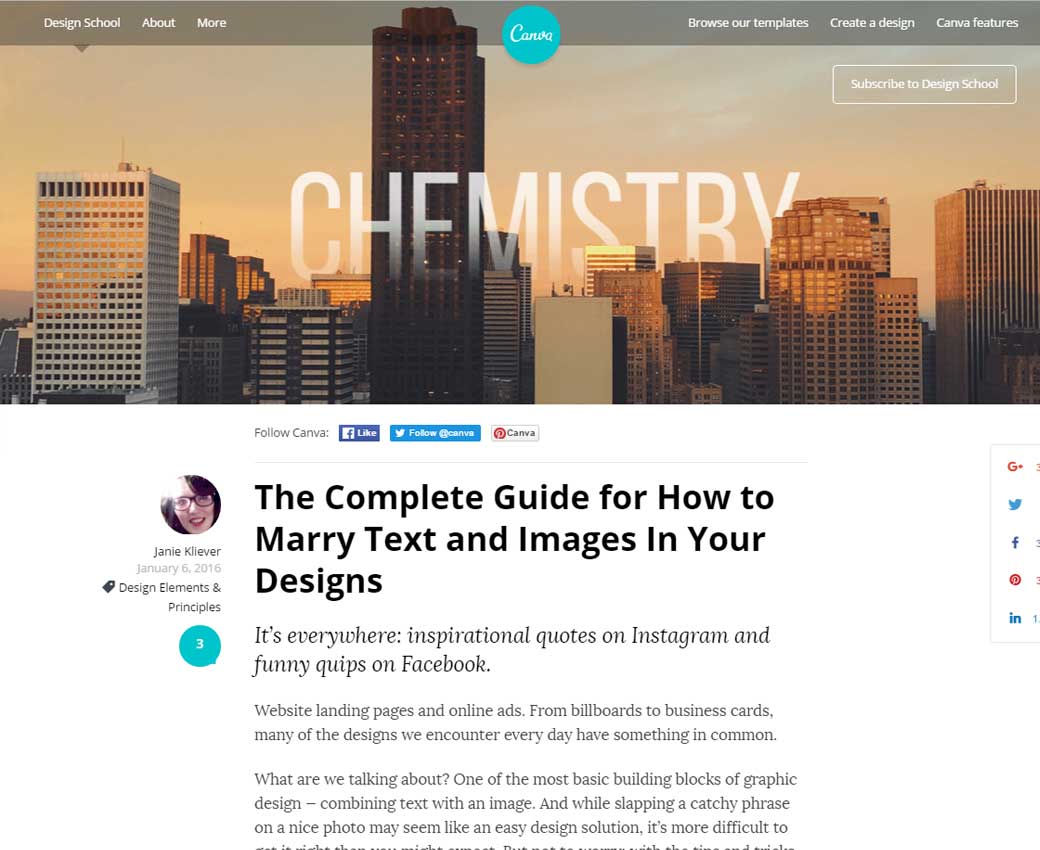
The Complete Guide for How to Marry Text and Images In Your Designs, un excellent article avec des exemples inspirés du web et du print sur le mariage de texte et d’images dans le design
#Web #Object
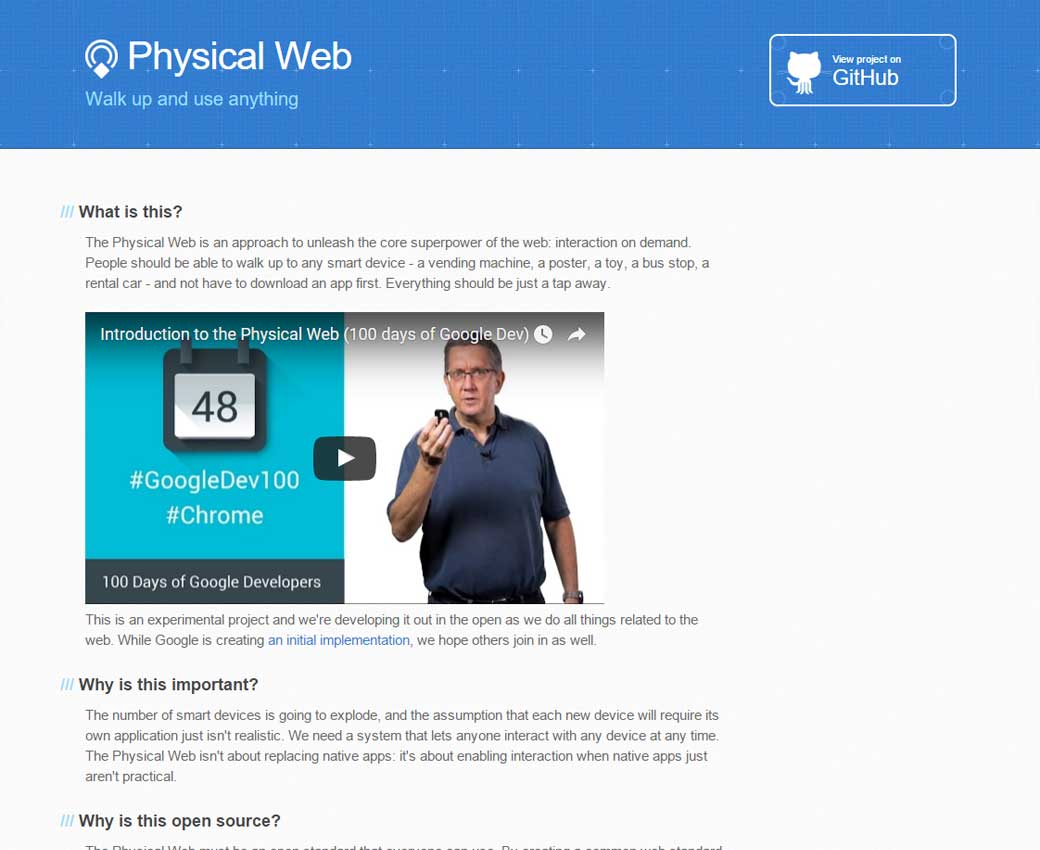
Le physical web de Google ça a quand même l’air plutôt fun et sympa en terme de perspectives de fonctionnalités
#UI
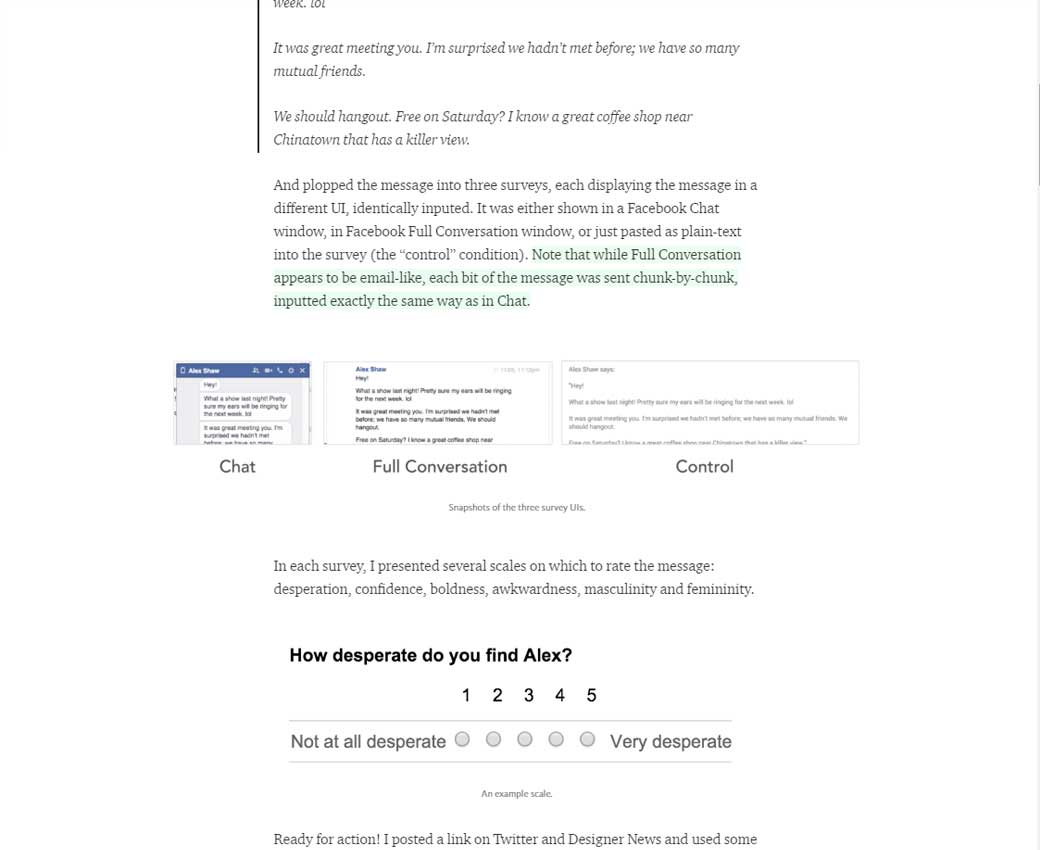
Can a UI affect our interpretation of others? Une interface peut-elle changer la perception que l’on a de son interlocuteur ? Un test du même message sur 3 différentes interfaces.
#Color #A11y
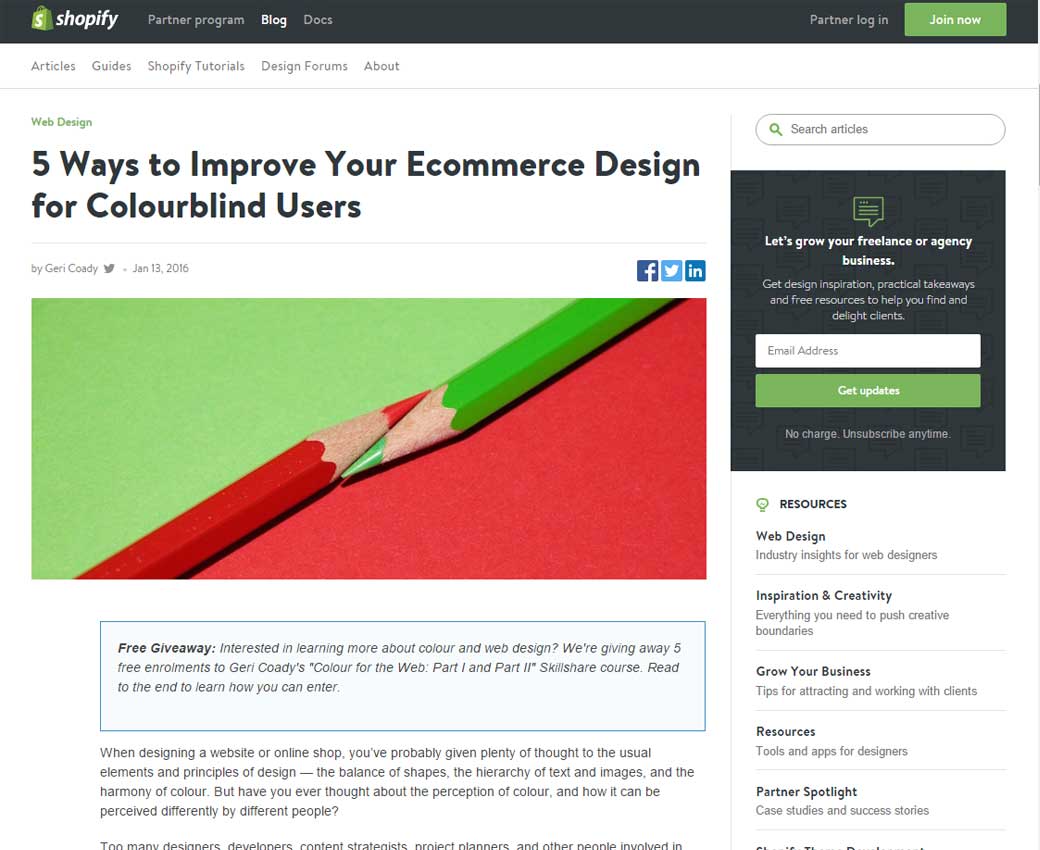
5 Ways to Improve Your Ecommerce Design for Colorblind Users, 5 façons d’améliorer un site e-commerce pour les utilisateurs daltoniens
#Content
Using Proto-content for a Better User Experience plusieurs façons d’avoir du proto-contenu en attendant d’avoir le vrai pour avancer sur son design
L’actualité webdesign
#Safari
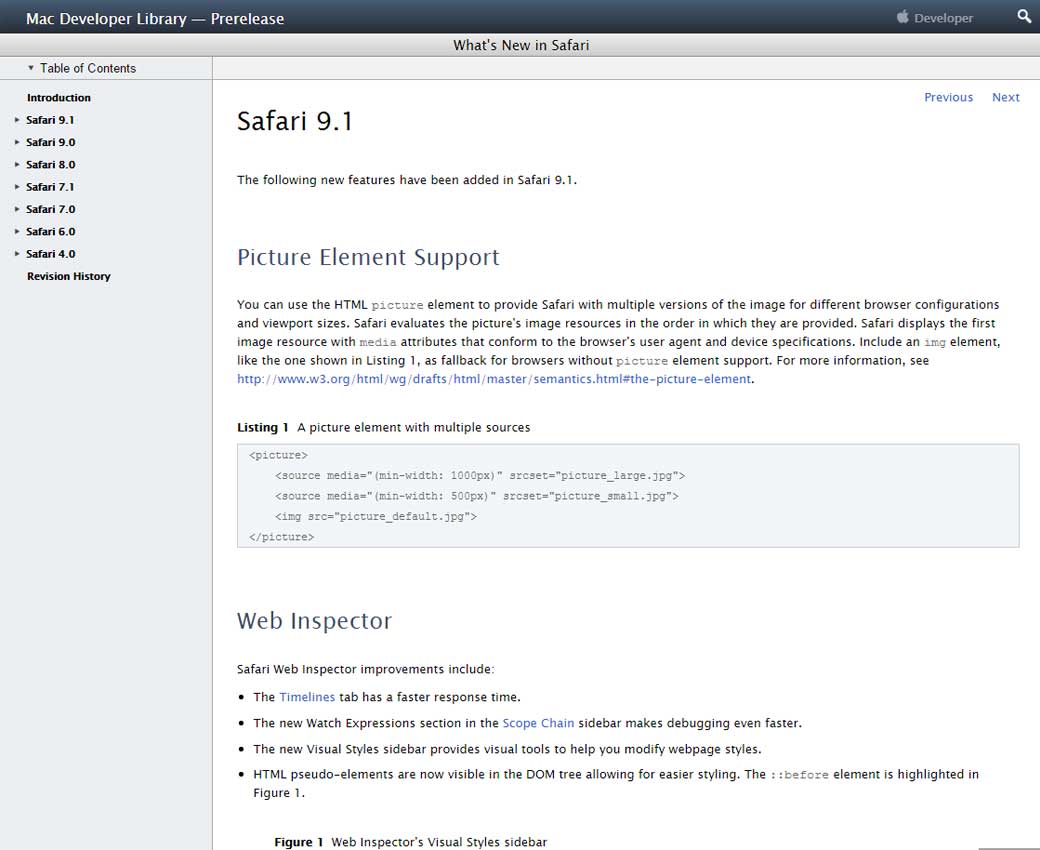
shrink-to-fit=no, touch-action, support de CSS var() et de will-change, etc., du nouveau pour Safari 9.1
Les tutoriels de la semaine
#CSS
Moving along a curved path in CSS with layered animation, créer une animation qui suit une courbe en superposant 2 animations CSS.
#Illustrator
Illustrator for web design part 1, une introduction à Illustrator pour les webdesigners
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Couleur
Colorfavs.com créer une palette de couleurs à partir d’une image
#Sketch
Sketch Wireframe Template, des templates de wireframe pour Sketch
#JS
featurejs.com une librairie de détection des fonctionnalités navigateur de 1kb
#A11Y
Free web accessibility tools round-up, une liste d’outils de test d’accessibilité