
Pixels of the Week – January 29, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: mobile design, priming and limited attention principles, designing read receipts, HTML5 APIs like speech, push and offline are slowly arriving in the browser, some Illustrator responsive icons tutorials, animated SVG, a nice font, a site to find design pattern inspiration, a performance budget tool, some online UX lessons, learning CSS layout, a few mobile icon apps templates and the internet love story between cats and JavaScript frameworks.
TL;DNR the one you should not miss
#Industry
If you only read one article this week, it should be this one: The High Price of Free by @rachelandrew
Interesting article
#Firefox #Speech API
Firefox and the Web Speech API, plus a fun demo to yell colors at your computer
#Mobile
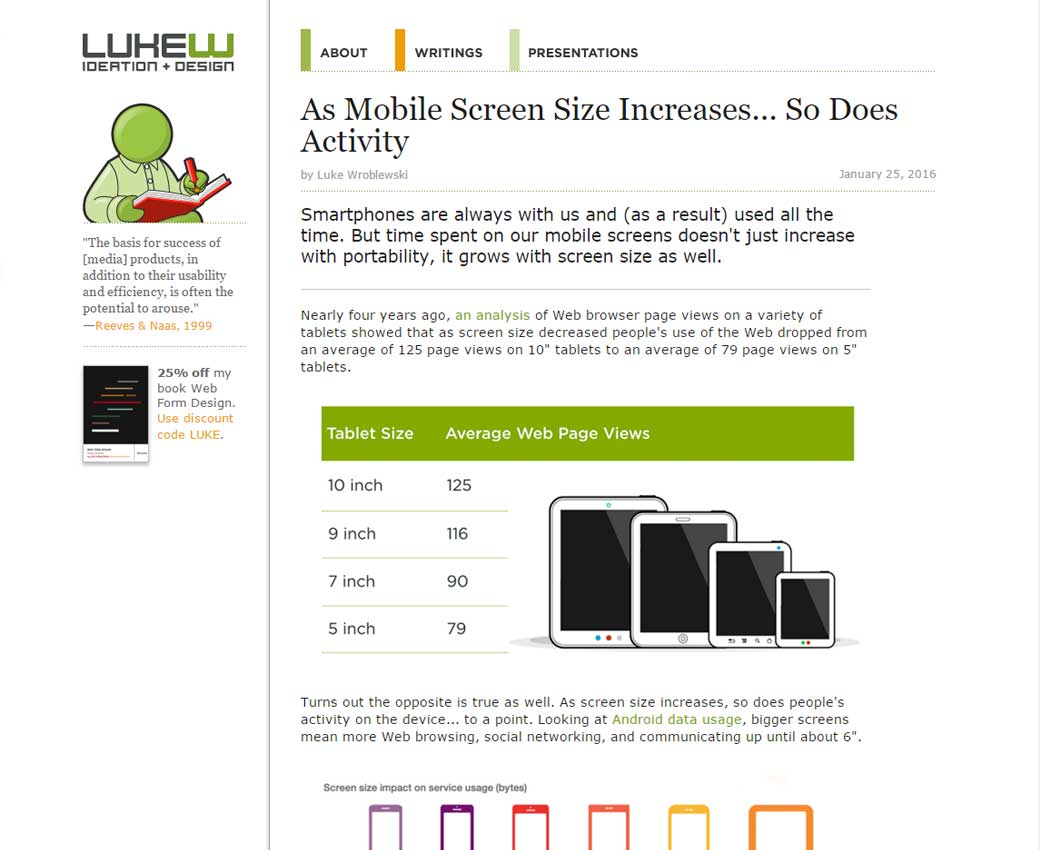
As Mobile Screen Size Increases… So does activity
#Mobile
6 Assumptions That Kill Your Mobile App Design
#Product #Design
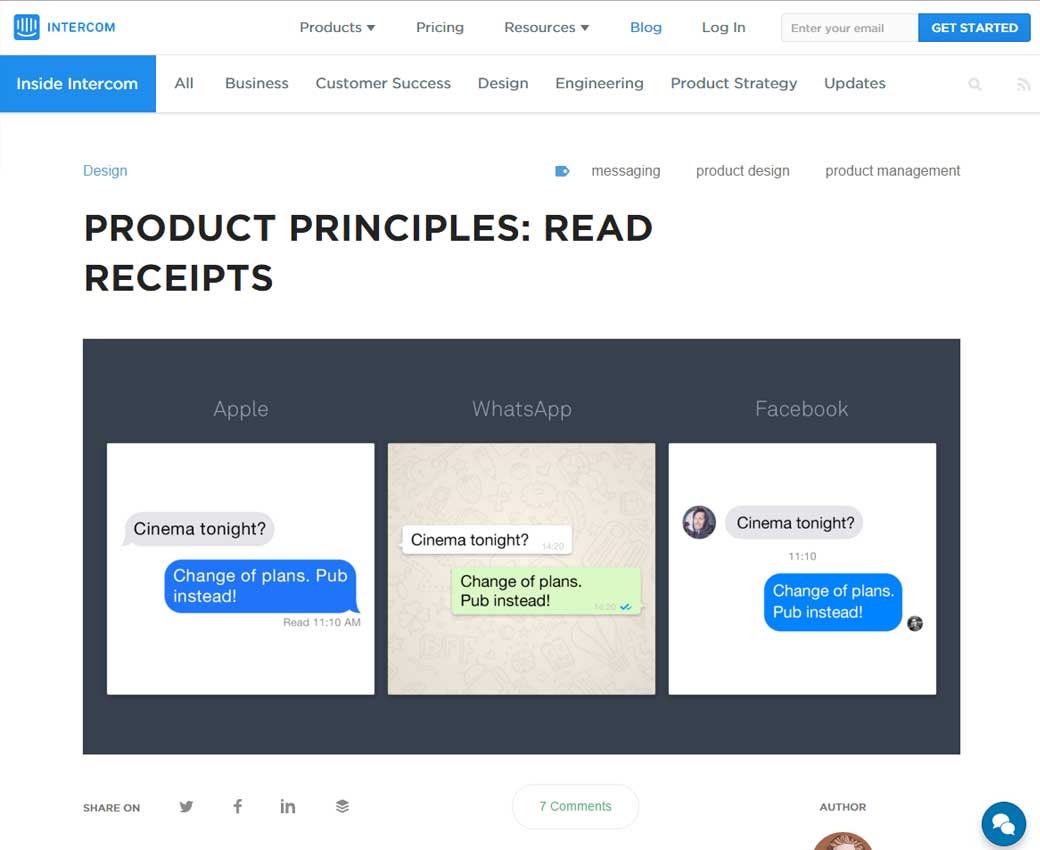
Product Principles: Read Receipts, on designing a read receipt system for a messenger
#UX
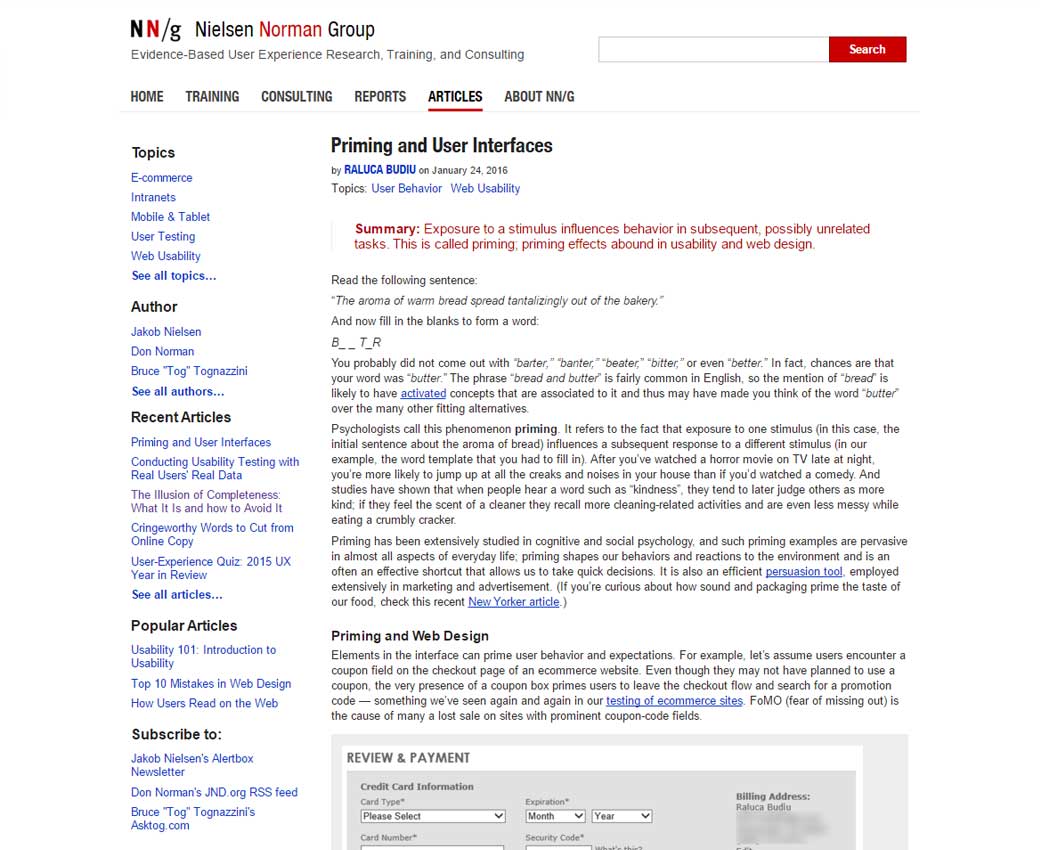
Priming and User Interfaces: exposure to a stimulus influences behavior in subsequent, possibly unrelated tasks. This is called priming
#UX #Icons
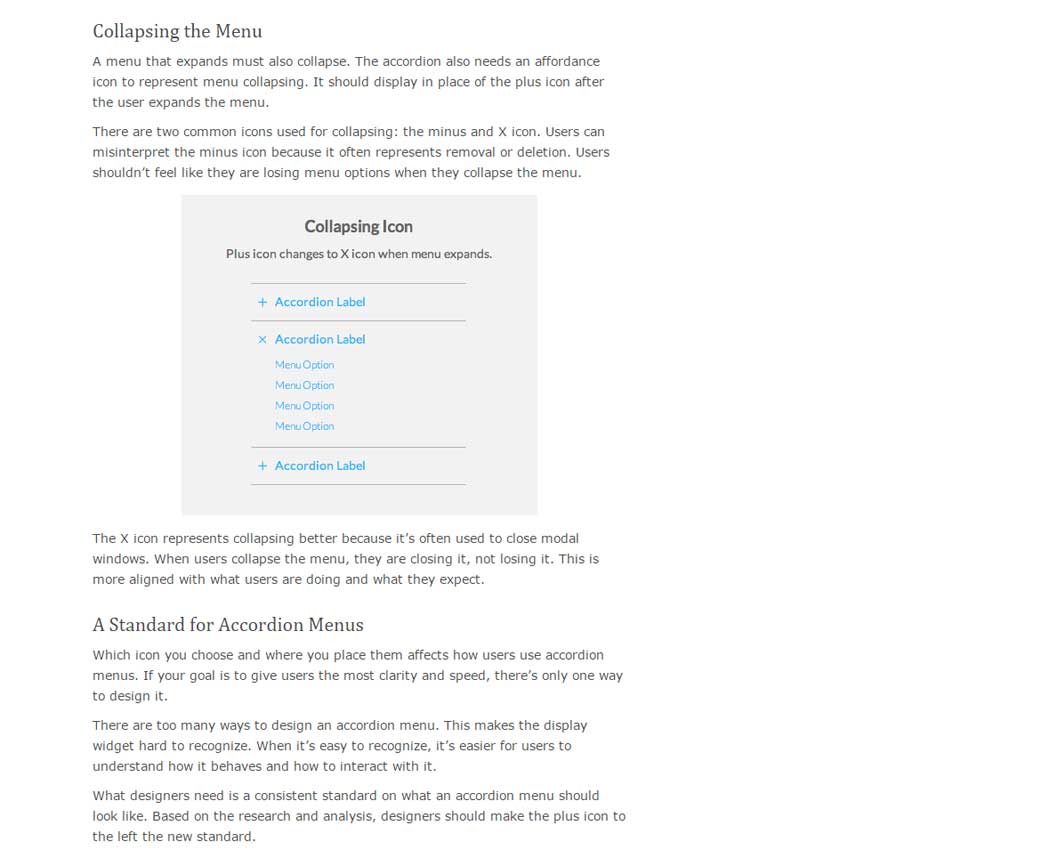
Where to Place Your Accordion Menu Icons (tldnr: on the left ans use a + button instead of an arrow)
#UX
Cognitive Psychology and UX: The Principle of Limited Attention
Designer news
#Push
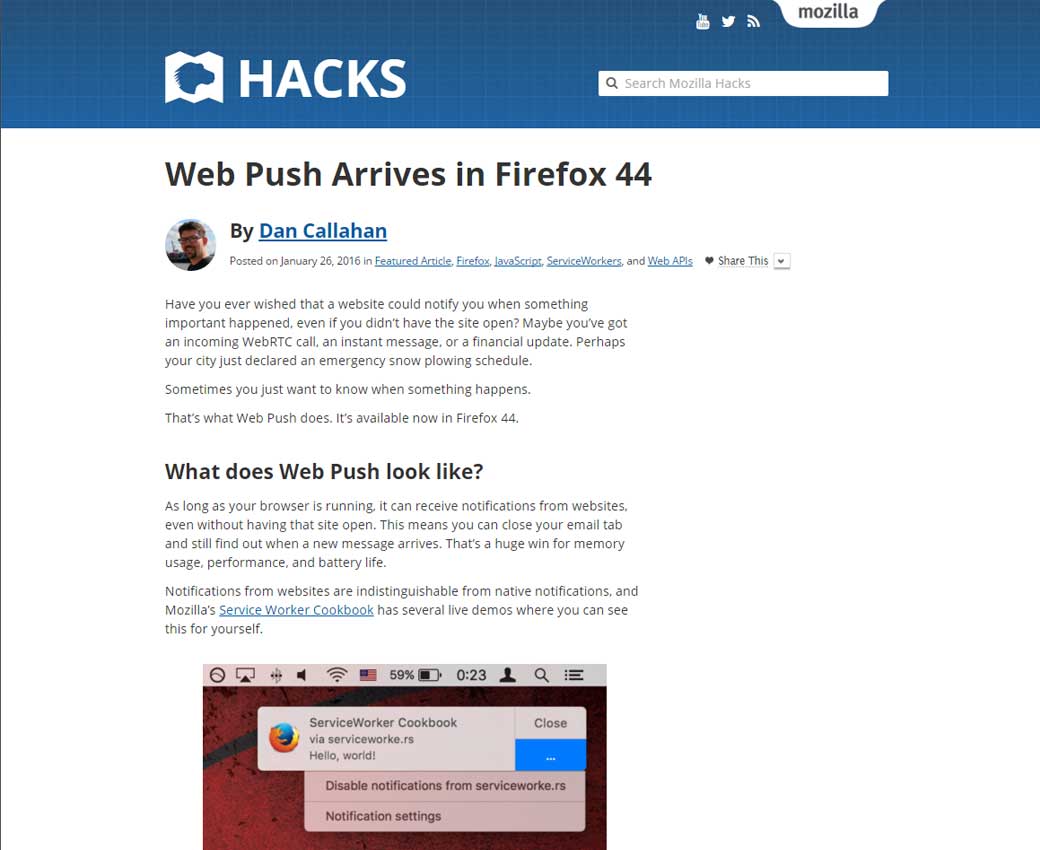
Web Push Arrives in Firefox 44
Tutorials
#Illustrator
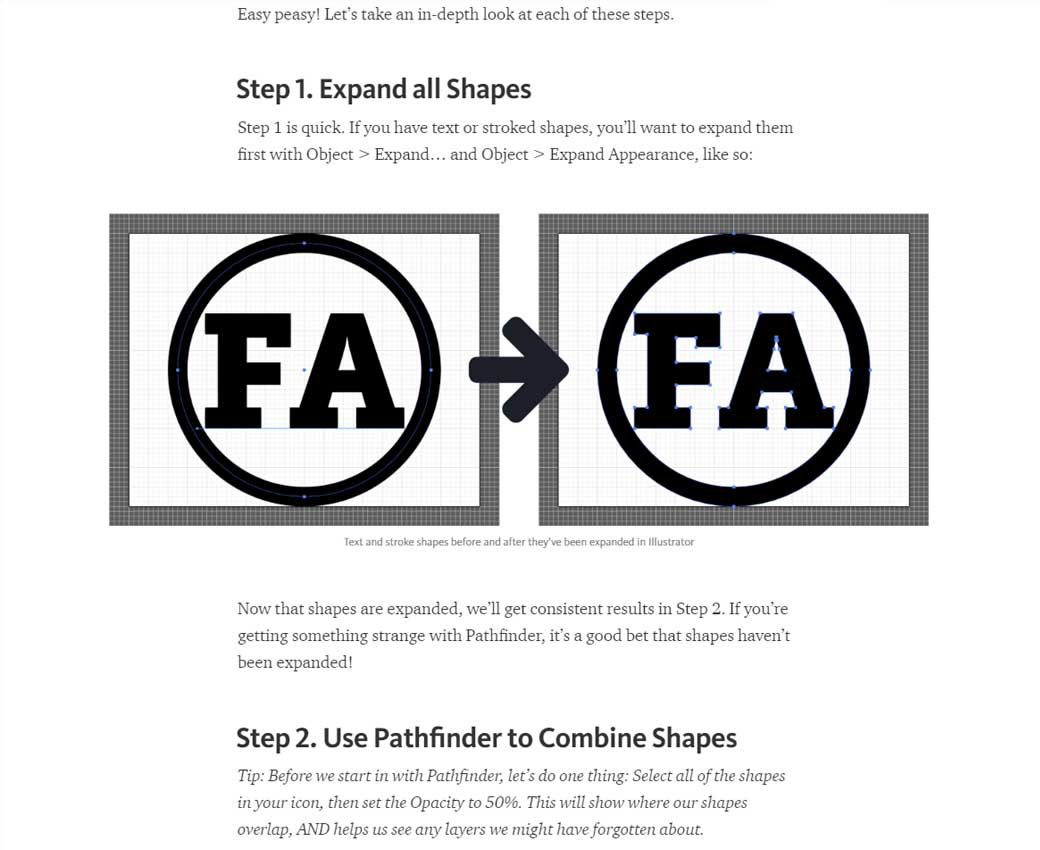
Prepping Icons with Pathfinder
#Service Worker
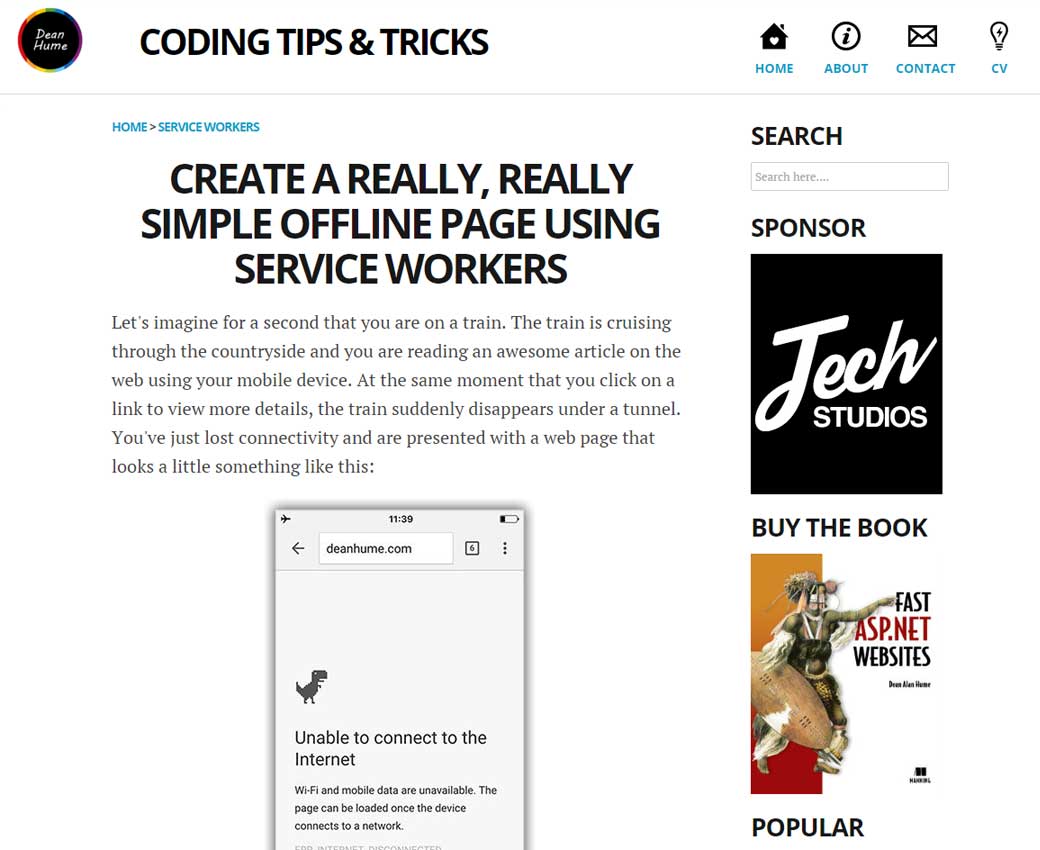
Create a really, really simple offline page using Service Workers
#Icon #Responsive
Tips On How To Create a Responsive Icons
#SVG #Animation
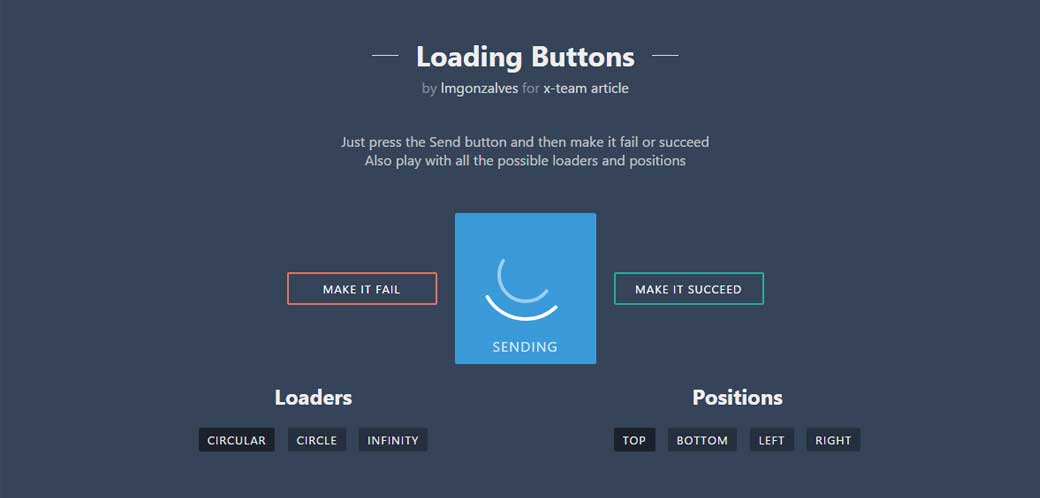
Creating loading button with SVG and segment + demo
#AI #SVG
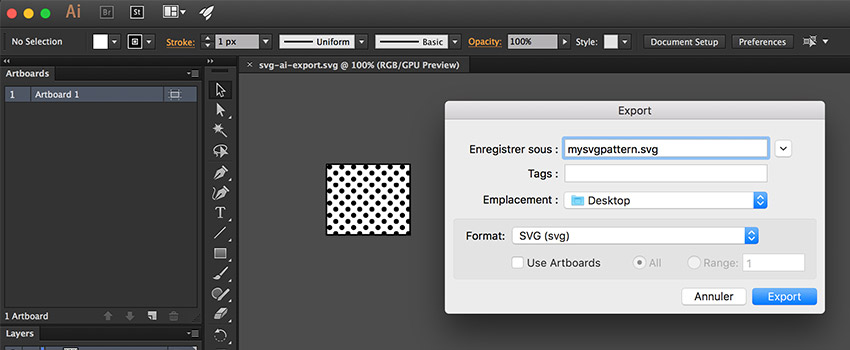
Quick Tip: exporting a SVG with a pattern that works in IE/Edge from Illustrator CC 2015
Useful ressources, tools and plugins that will make your life easy
#Font
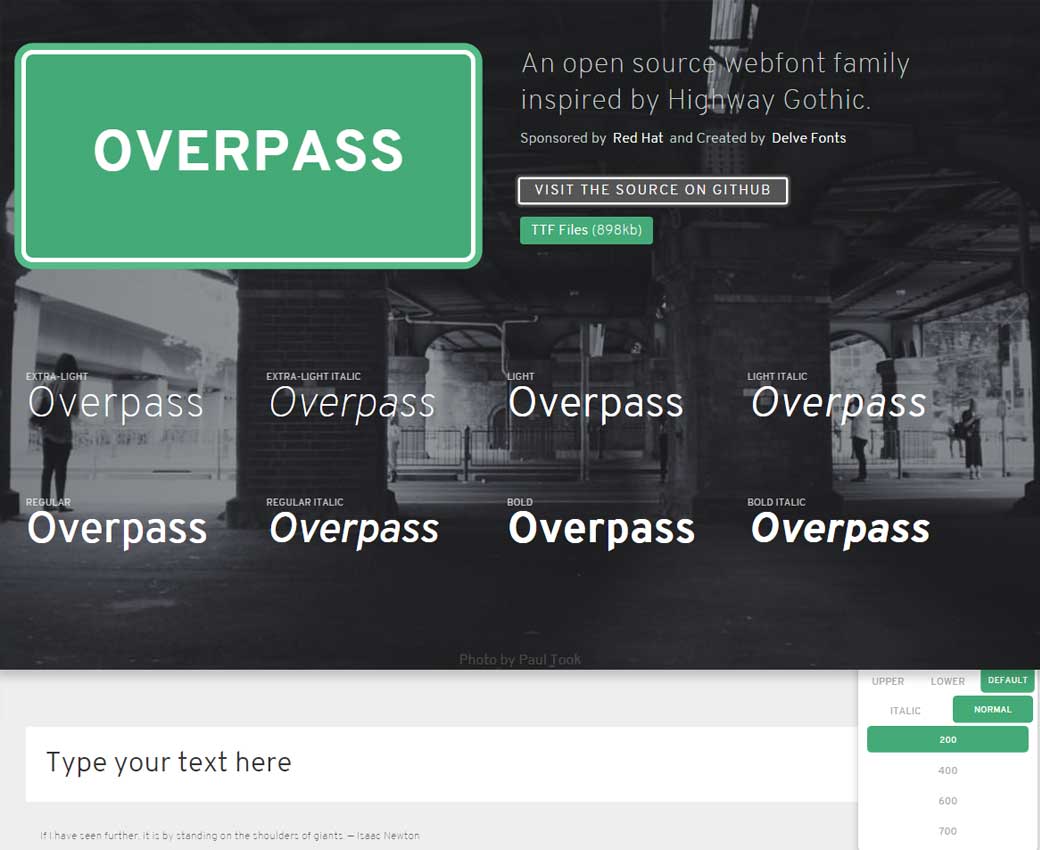
Overpassfont.org an open source webfont family inspired by Highway Gothic 🙂
#UI
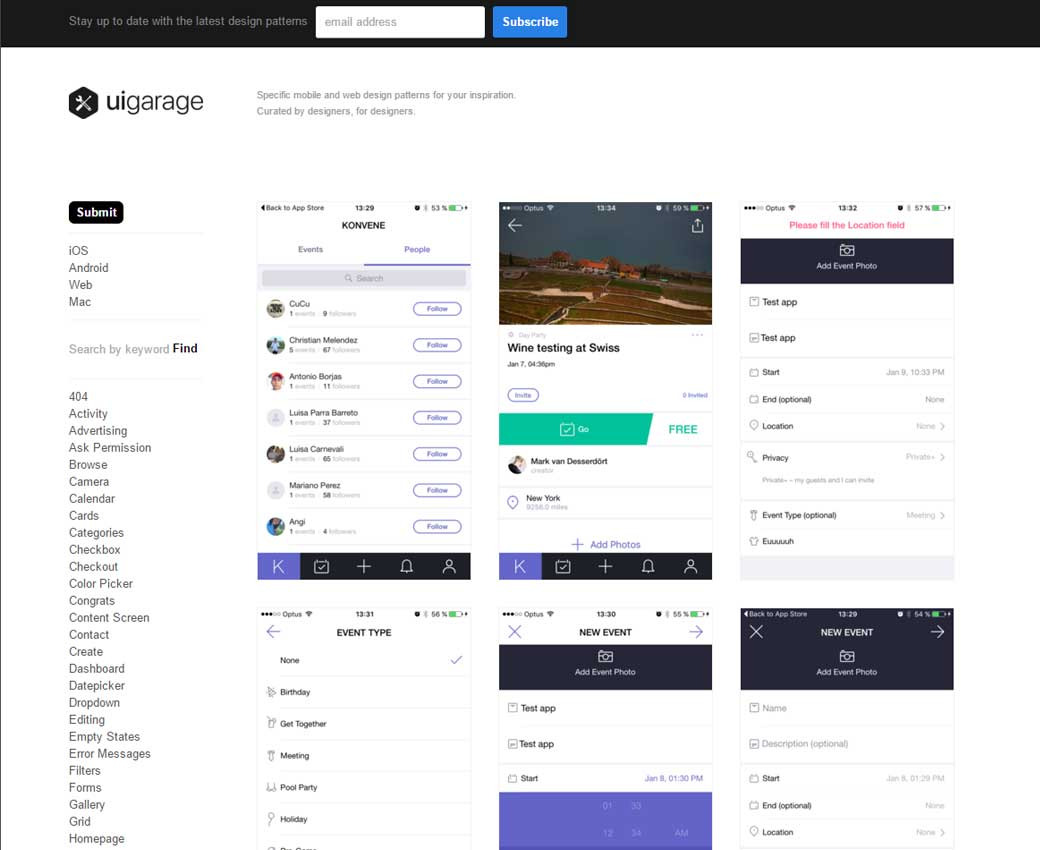
uigarage.net, a site that curates specific mobile and web design patterns for your inspiration.
#Performance
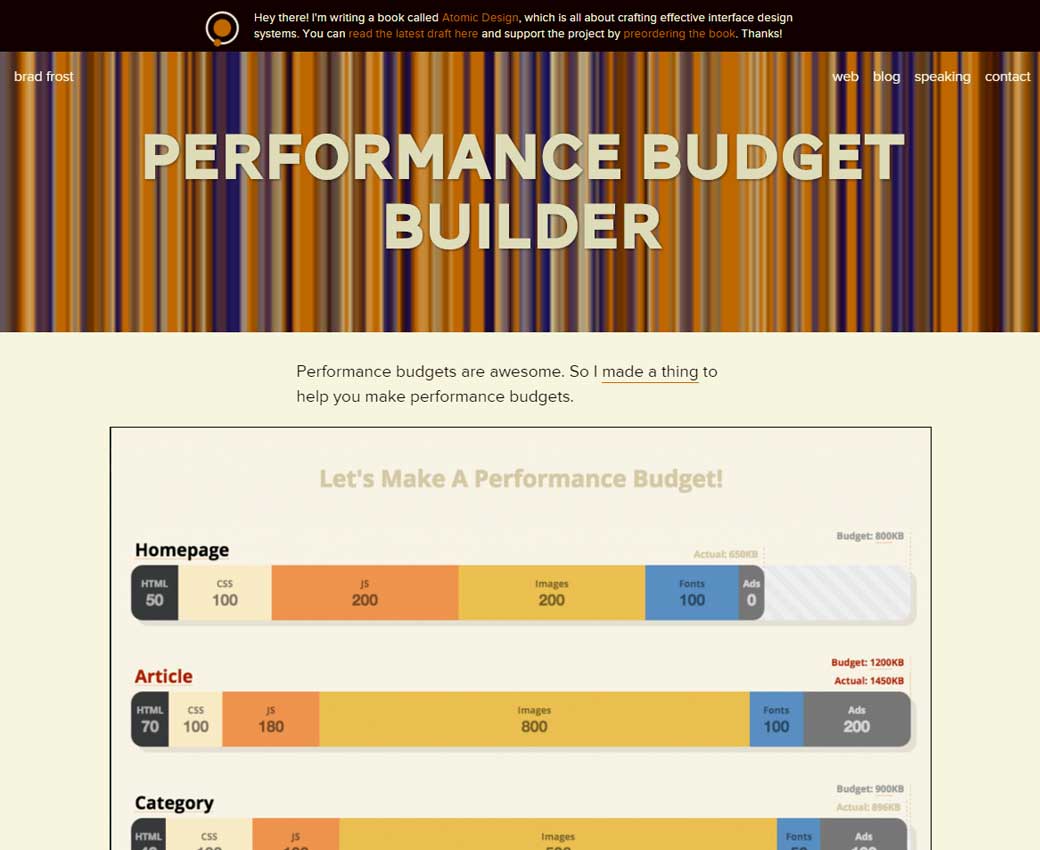
Performance builder budget tool, a tool that lets you lay out your template types, set a size budget for each template type, then plug in the sizes for each asset category that will load in the template
#CSS
CSS, like the Matrix, is a system based on rules.: Learn CSS Layout is an online book to help you understand them
#CSS
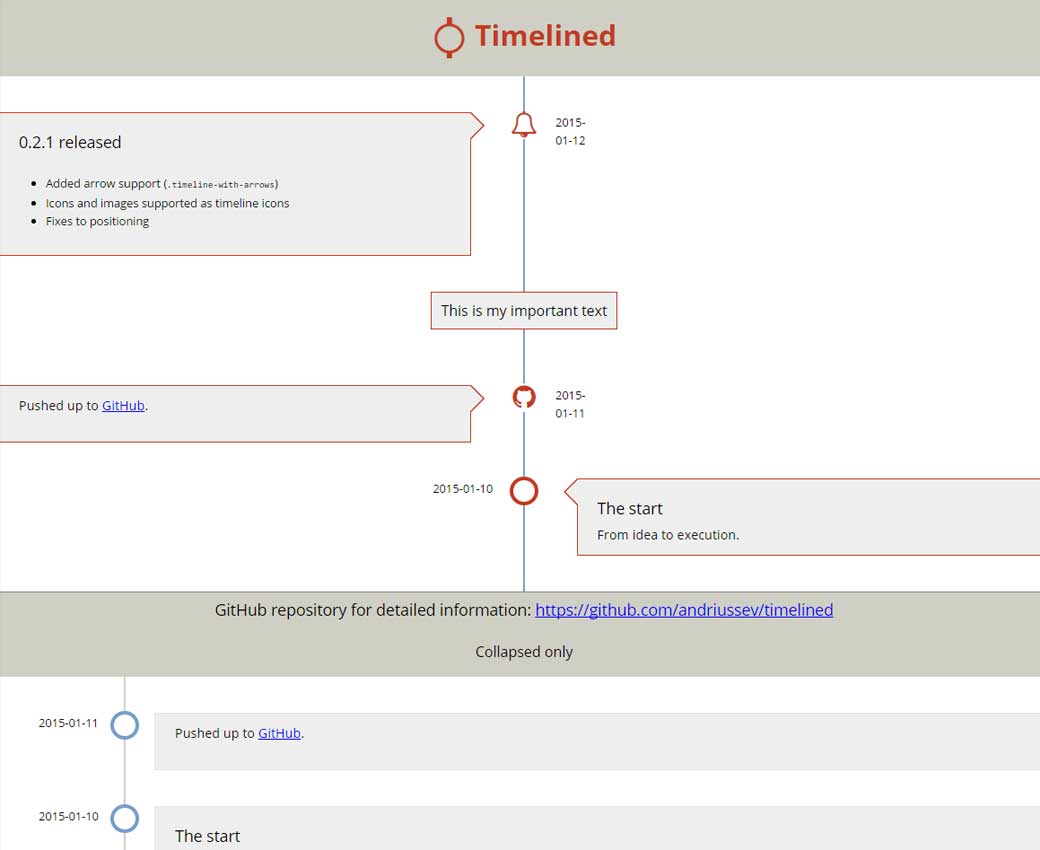
If you need to build a vertical timeline: + demo
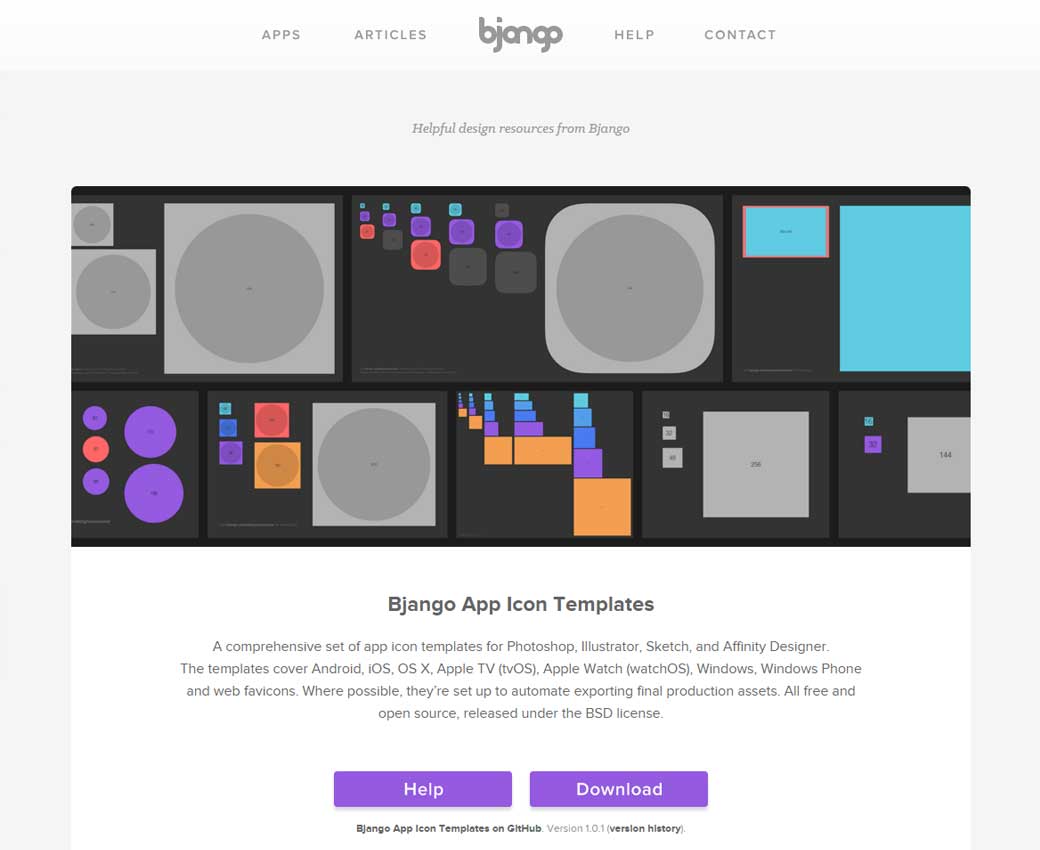
#App #Icon
Some helpful design ressources from Bjango, with some huge icon app templates
Fun, games, experiments and demos
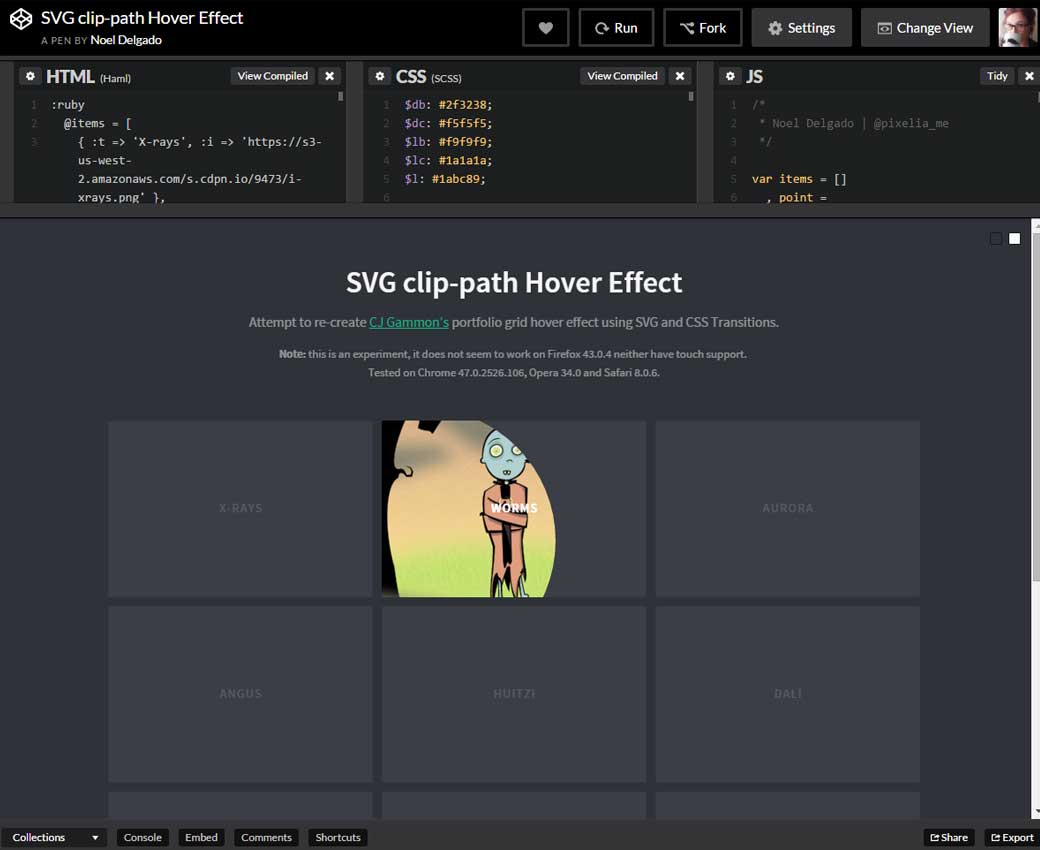
#SVG
#Cat #JS
Meeeouw, if JavaScript Frameworks were cats