Pixels of the Week – January 15, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: tints and shades in webdesign, combining texte and images, the old native vs web mobile debate with a consensus, some advice for touch optimization, Google’s “physical web”, a little bit of color accessibility, what’s new in Safari 9.1, CSS and Illustrator tutorial and some Sketch, JavaScript and accessibility ressources.
TL;DNR the one you should not miss
#Color
How to Use Tints and Shades in Your Designs with great illustrated examples
Interesting article
#Web #App
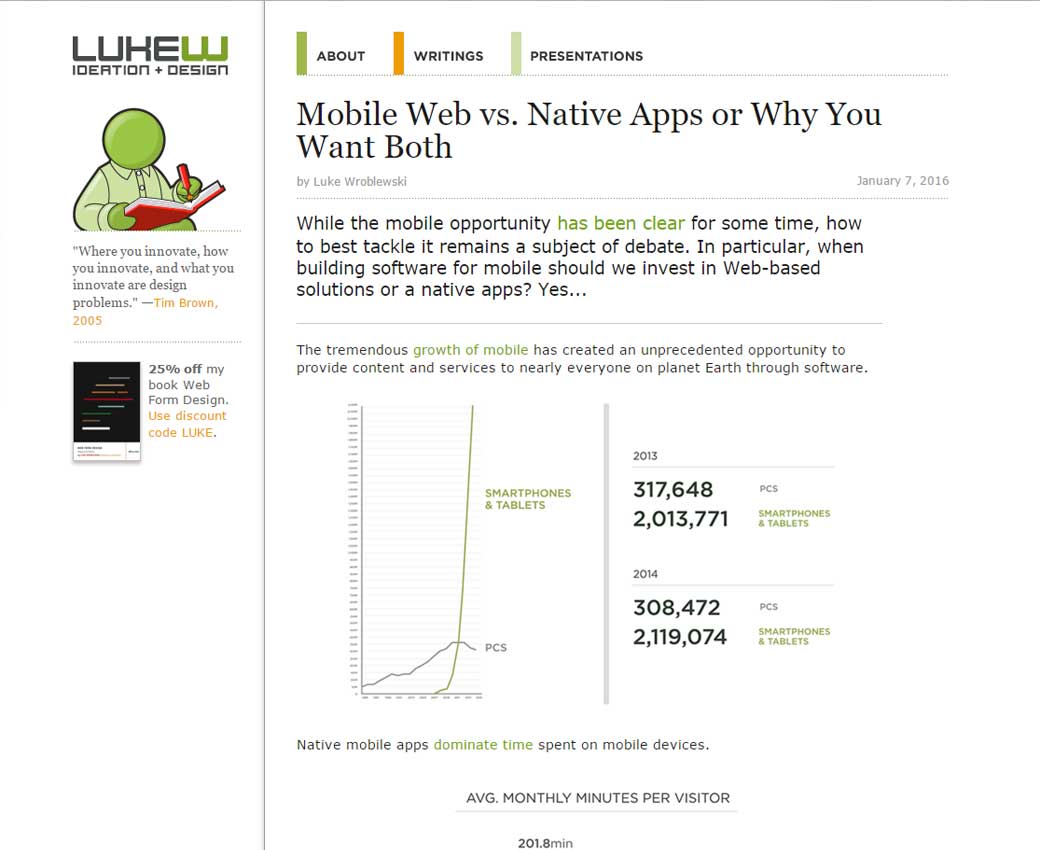
Mobile Web vs. Native Apps or Why You Want Both “The Web is for audience reach and native apps are for rich experiences. Both are strategic. Both are valuable. So when it comes to mobile, it’s not Web vs. Native. It’s both.”
#Gesture #Mobile
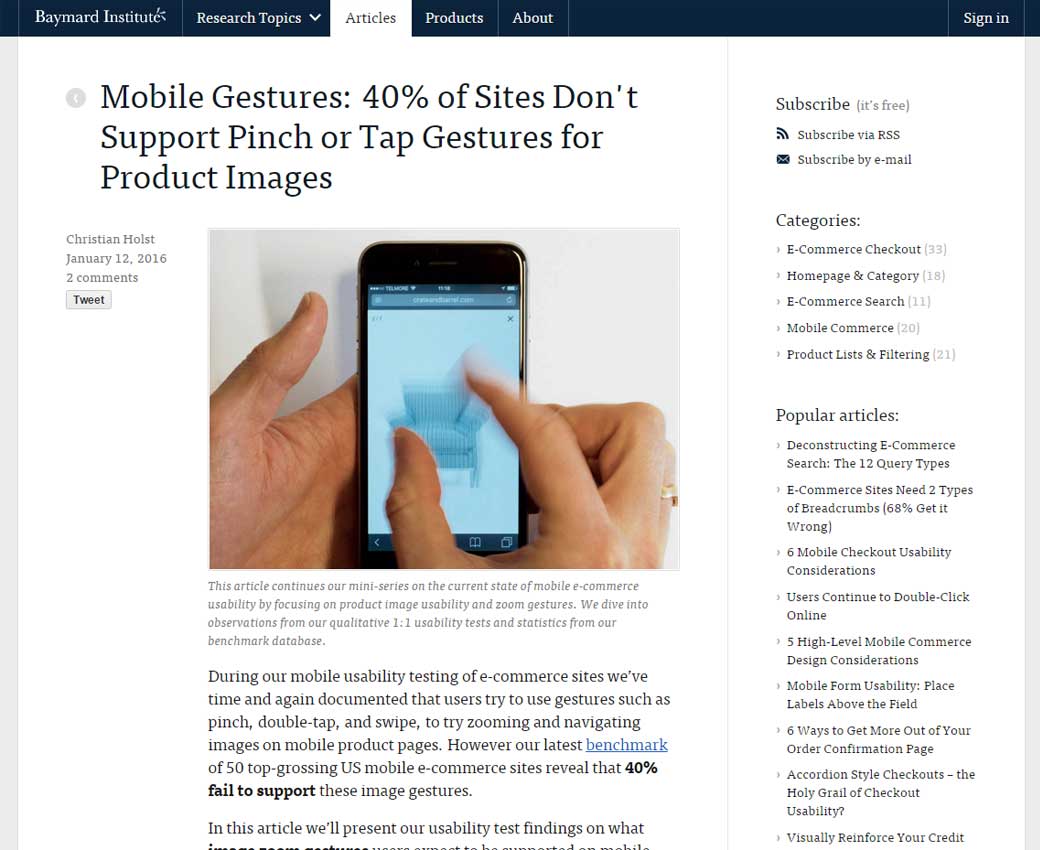
Mobile Gestures: 40% of Sites Don’t Support Pinch or Tap Gestures for Product Images > aka beware if you disable browser zoom
#Design
Growing as a Designer, a few tips to grow a carriere as a designer
#Design
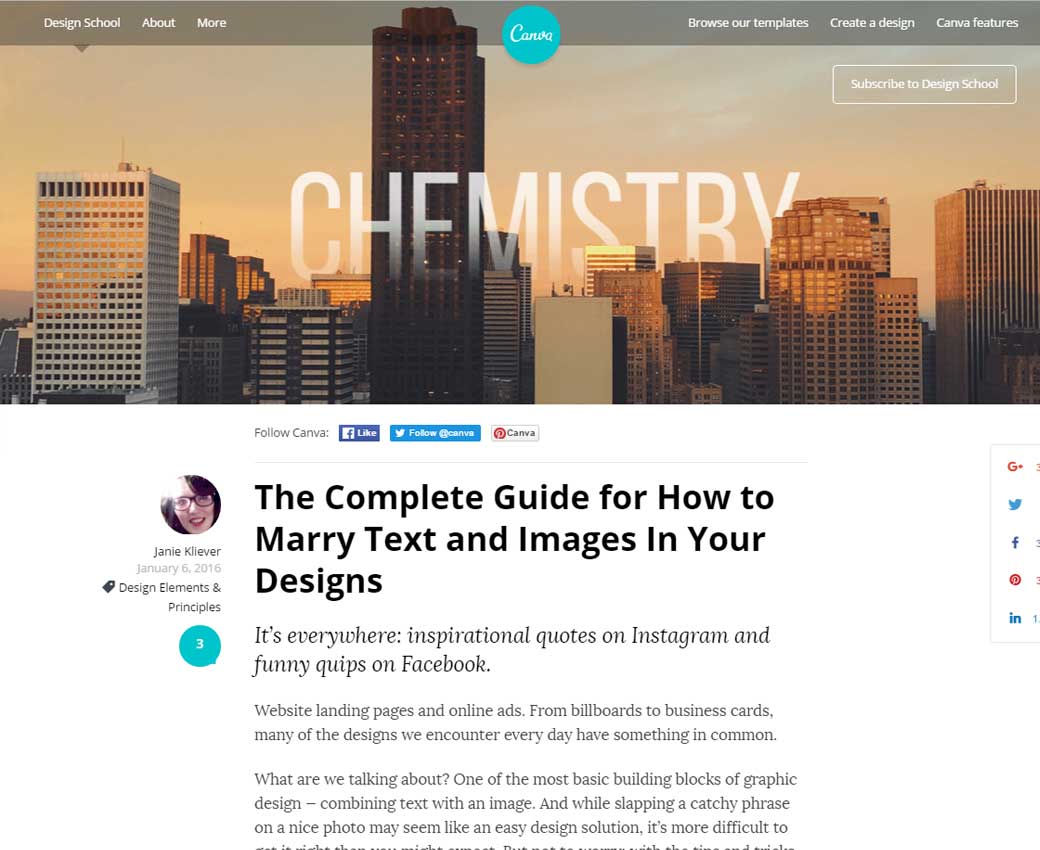
The Complete Guide for How to Marry Text and Images In Your Designs, great read on Canva, with a lot of web and print inspired examples
#Web #Object
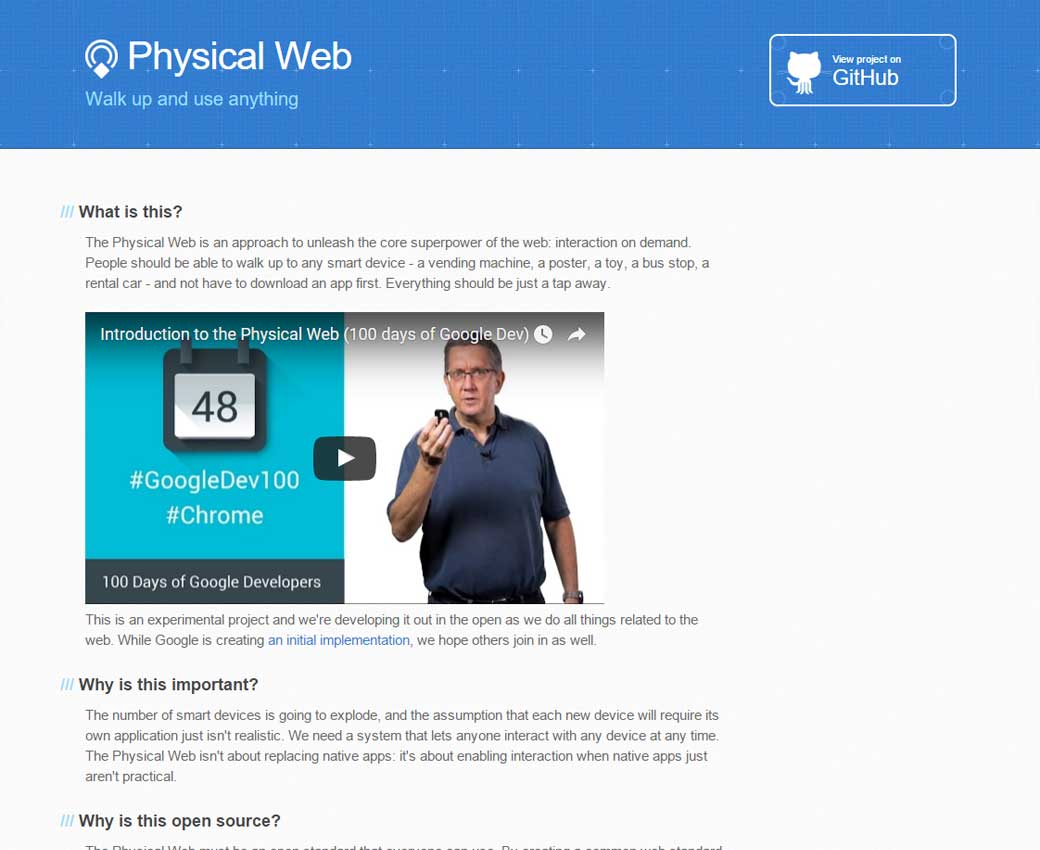
Google’s physical web looks pretty exciting
#UI
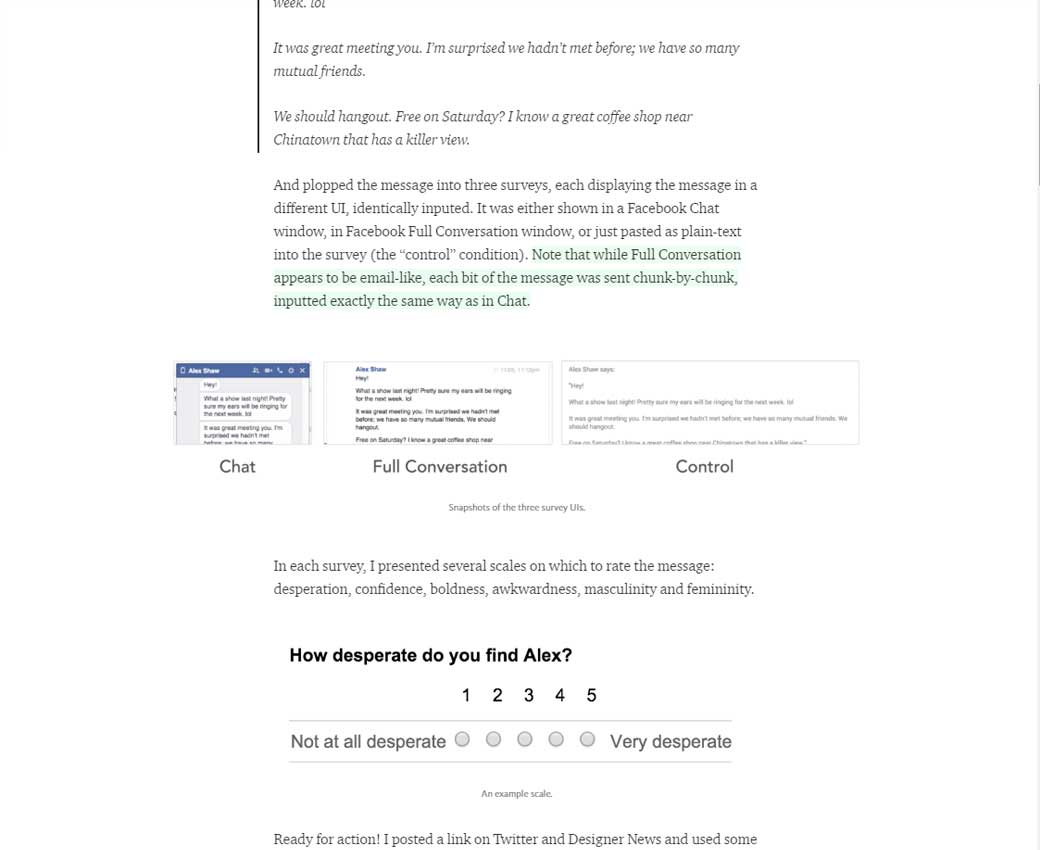
Can a UI affect our interpretation of others? A small test with the same message on 3 different UIs
#Color #A11y
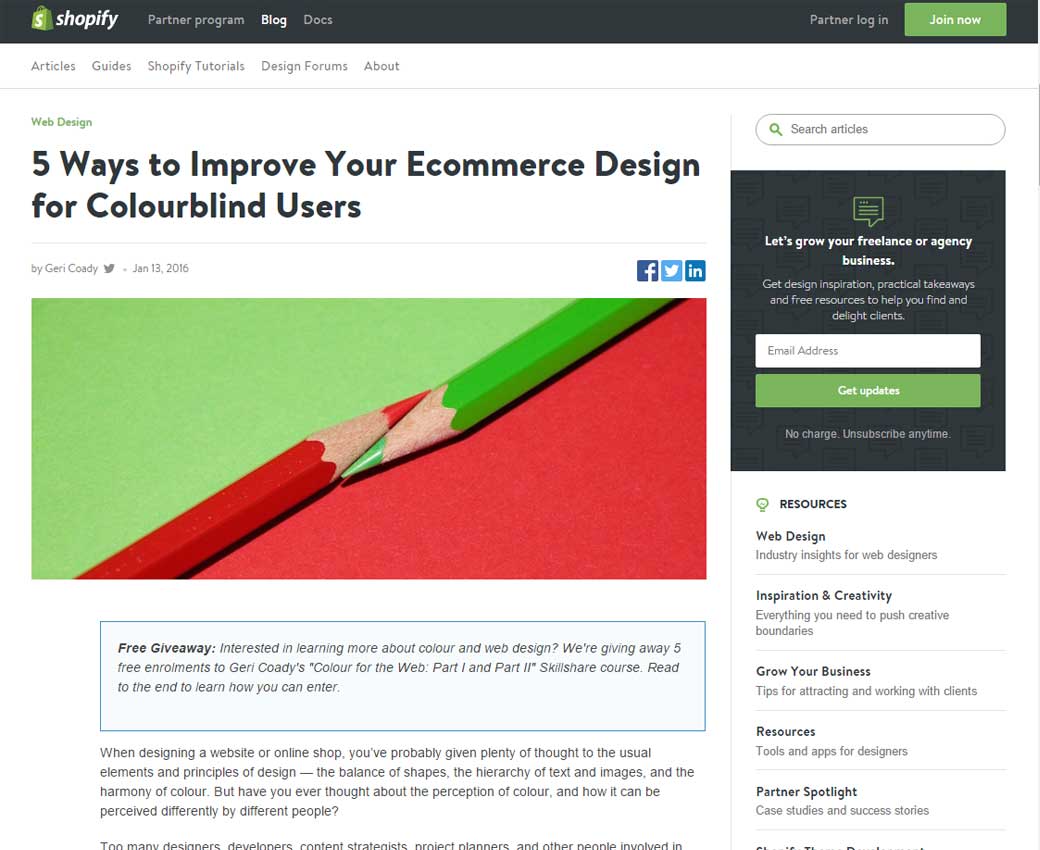
5 Ways to Improve Your Ecommerce Design for Colorblind Users
#Content
Using Proto-content for a Better User Experience
Designer news
#Safari
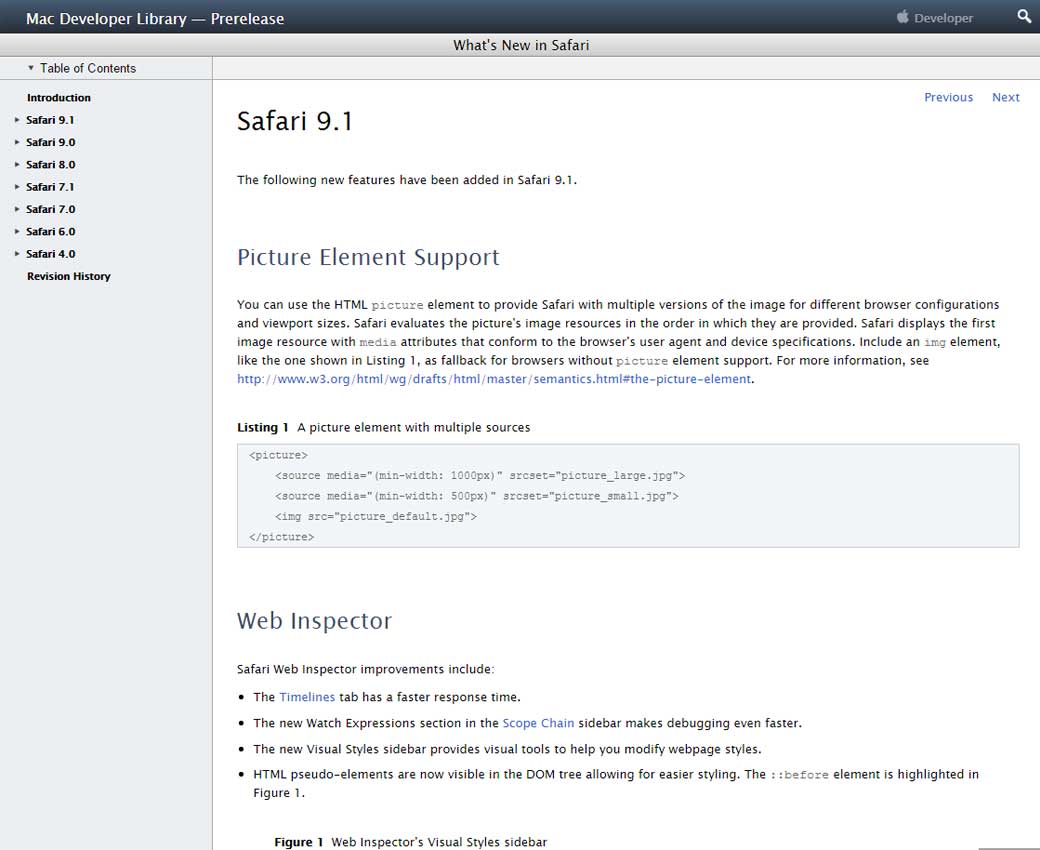
shrink-to-fit=no, touch-action, CSS var(), will-change support, etc. What’s new for Safari 9.1
Tutorials
#CSS
Moving along a curved path in CSS with layered animation (by stacking 2 animations)
#Illustrator
Quick little guide: Illustrator for web design part 1
Useful ressources, tools and plugins that will make your life easy
#Color
Colorfavs.com create a color palette from an image
#Sketch
#JS
featurejs.com a 1kb feature detection library
#A11Y
Free web accessibility tools round-up