
Pixels of the Week – February 19, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: the idea of the “front end designer” job description, performance for websites and web apps, micro-moments, micro-interactions, animations and semantic motion, user experience, responsive wireframes and workflow and the concept of content inventory and content priorisation, amazing web apps that behave like native apps. In the tools selection: input detection, wtfHTML, web notifications generator, a tool to create animations and a HTML styleguide generator.
TL;DNR the one you should not miss
#Design #Development
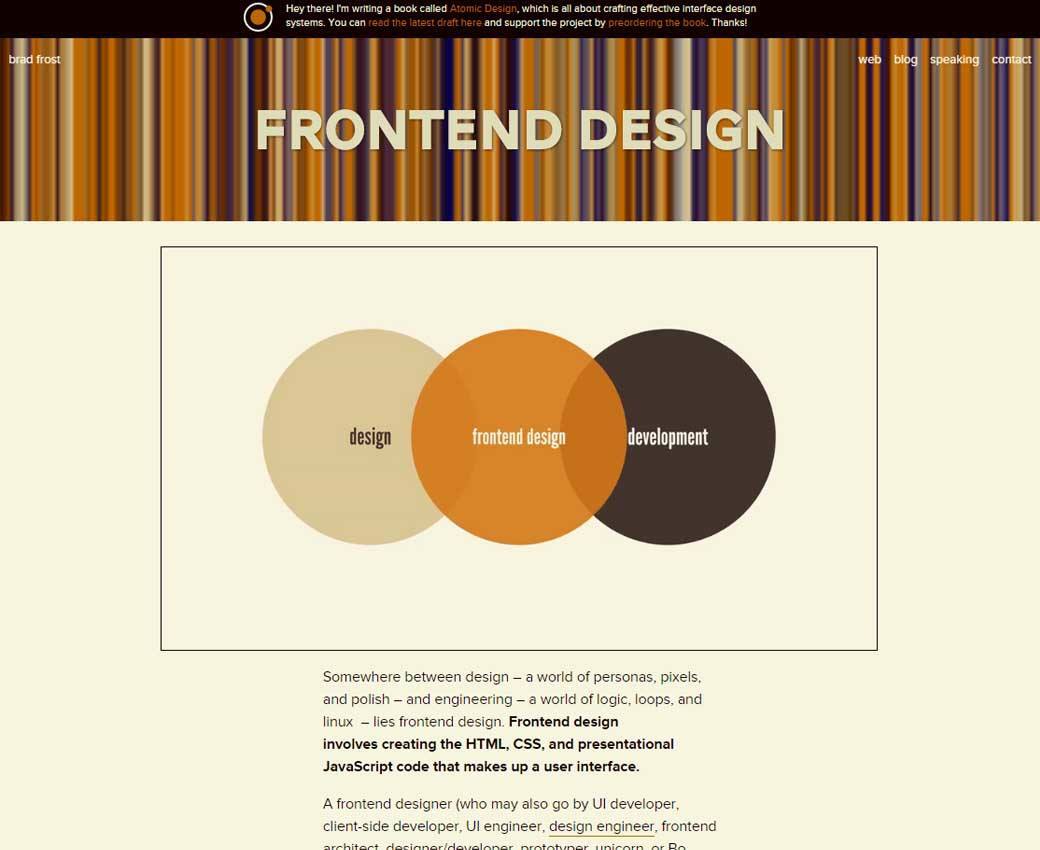
Front End Design, by Brad Frost. AMEN. “Here’s the thing: HTML, CSS, and presentational JavaScript build user interfaces – yes, the same user interfaces that those designers are meticulously crafting in tools like Photoshop and Sketch. In order for teams to build successful user interface design systems together, it’s crucial to treat frontend development as a core part of the design process.”
Interesting article
#SVG #Color
The feColorMatrix SVG filter explained by Una
#CSS
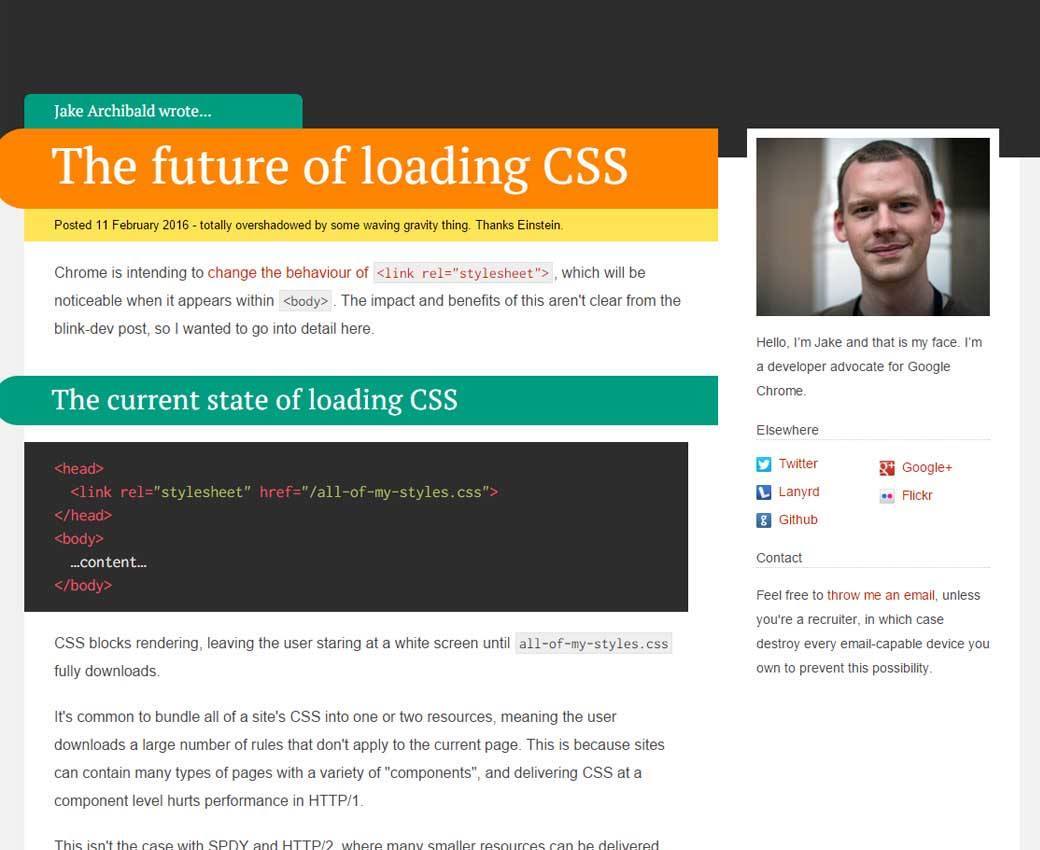
Really interesting read: The future of loading CSS
#performance
Performance matters: How slow is too slow in 2016?
#Performance
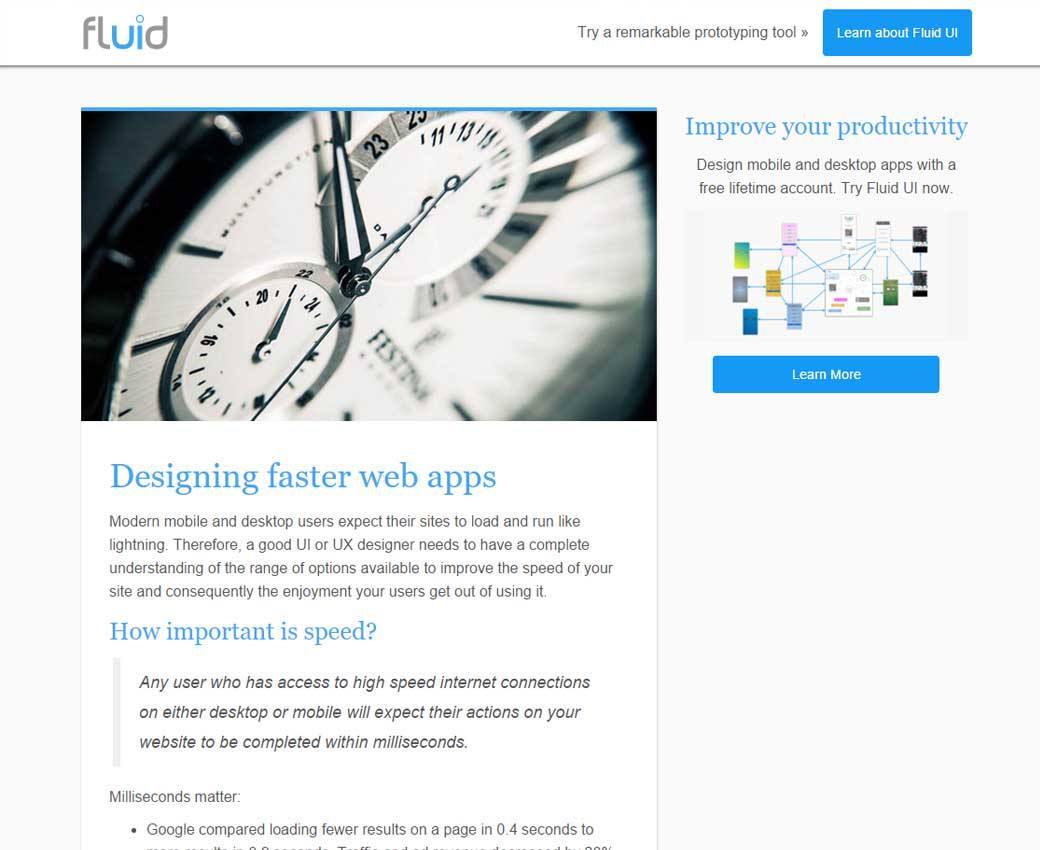
Designing faster web apps, a few practical tips and solutions, from code optimization to percieved performance
#Typeface
Choosing and pairing typefaces for cookbooks

Methods for Using Micro-Interactions on Your Site, a few tips to design those little moments that close the gap between human and machine
#Design #Motion
Motion with Meaning: Semantic Animation in Interface Design, a really nice article on how to craft delightful animations that will feel right in the interface
#UX
This is what great UX looks like. (Episode 1) a few examples of what great UX is
#Responsive
I’m not the only one doing content inventories and wireframes in AI: Creating Content Wireframes For Responsive Design . And on the same topic, Wireframe in content blocks.
#Design
A few tips for beginners: How To Design The Best Blog Graphics With Free Tools And Design Theory
Inspiration and Great ideas
#Responsive
Responsive web design: What the Internet looks like in 2016
Tutorials
#Responsive
Responsive Web Design Workflow, an online workshop with Stephen Hay
#CSS #Email
The Fab Four technique to create Responsive Emails without Media Queries, the solution involves the CSS calc() function and the three width, min-width and max-width properties.
Useful ressources, tools and plugins that will make your life easy
#JS #Animation
Spiritjs.io this little gost is really cute, also the tools looks promising 😀
#HTML #CSS
wtfhtmlcss.com reasons HTML and CSS might make you say what the fuck.
#Notification
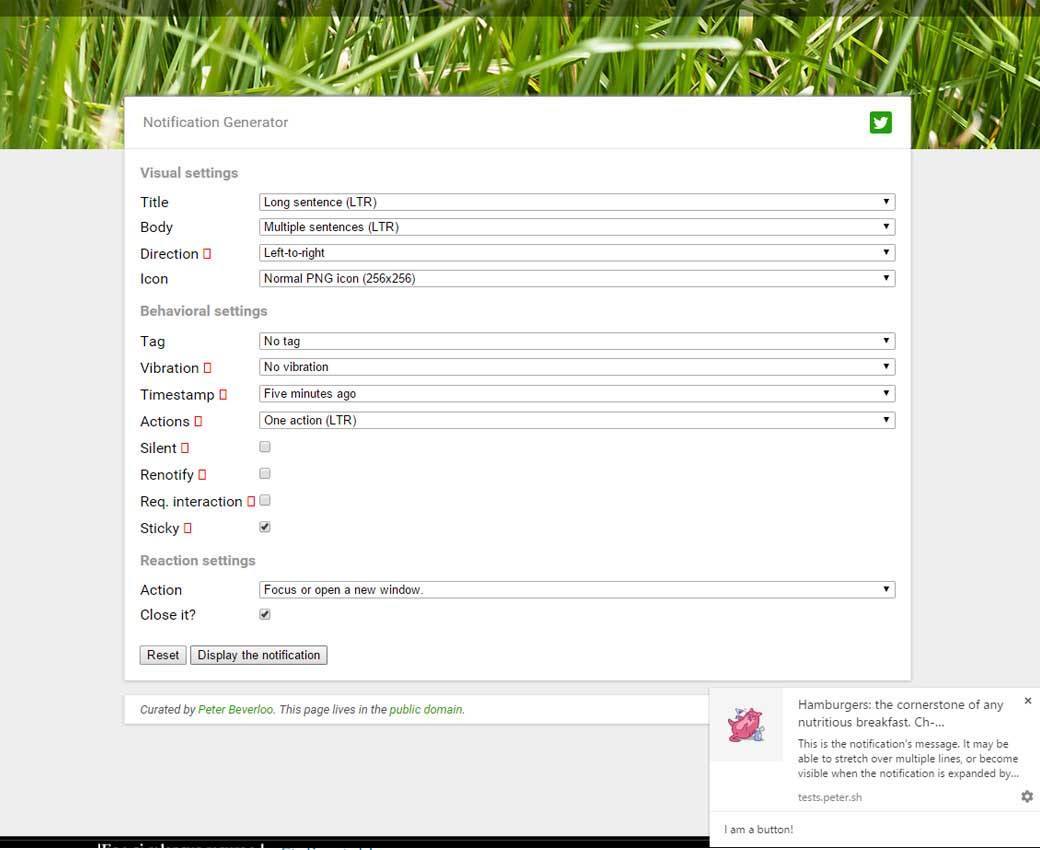
A nice notification generator where you can test those little things
#Styleguide
Useful: Poor man’s style guide, a frontend styleguide for the pragmatic
#Mouse #Touch
What-input, a global utility library for tracking the current input method (mouse, keyboard or touch)